I have 2 problems on this page:
hidden link
1
I created a view with display on a map before the maps plugin existed.
The Google map recently displays an error message.
I created a paid Google maps account.
I installed the maps plugin and inserted the api code.
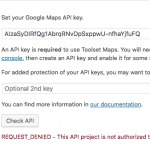
However, when I check API I see this message: REQUEST_DENIED - This API project is not authorized to use this API.
I activated the legacy mode.
But the map keeps displaying the error message.
2
The view with the list of countries (on the same page below the map) suddenly does not display the images (flag of each country).
I checked the server and the flag images are on the correct location (e.g. hidden link)
Why are the flags suddenly not displaying? They used to display all.
One flag is displayed.
Documentation I read about this subject:
https://toolset.com/forums/topic/how-to-install-toolset-maps/
https://toolset.com/forums/topic/maps-custom-fields/
I'll be glad to take a look. First, let's try these troubleshooting steps:
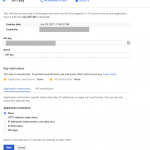
- Log into the Google API dashboard, edit the API key you're referring to and take a screenshot showing the Key restrictions section for this API. I'm attaching a sample here. For the moment, remove any restrictions so you can test.
- Click this link: hidden link - you will see a 404 error because the image is actually here (no cms directory): hidden link
- Go to Toolset > Settings > Custom Content and clear the image cache.
- Resave your site permalinks
- Temporarily activate a default theme like Twenty Seventeen and deactivate all plugins except Types, Views, and Maps. Test again.
- If the problem is resolved, reactivate your theme and other plugins one by one until the problem returns.
- If the problem does not return, then we can assume there is an issue with your API key. I'll know more if I can see your screenshot in the API console.
Dear christian,
Thanks for your answer.
I did this:
- Log into the Google API dashboard, edit the API key you're referring to and take a screenshot showing the Key restrictions section for this API. I'm attaching a sample here. For the moment, remove any restrictions so you can test.
The error message is still there.
See 3 screenshots.
I did this:
Go to Toolset > Settings > Custom Content and clear the image cache.
- Resave your site permalinks
The images still do not appear.
I did this: Temporarily activate a default theme like Twenty Seventeen
The map displays! So it is something in my theme. But what?
But the flag and logo images are still missing.
I have some fear to disable all plugins... it is a live site.
The images still do not appear.
Please copy + paste the code in this View's Loop editor. If there is a loop template, please copy + paste the code from that template here for me to review.
The map displays! So it is something in my theme. But what?
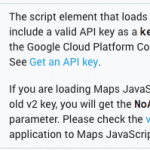
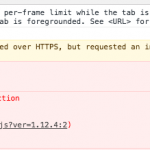
Okay this indicates a conflict in the theme. If I open the browser console I can see a couple of map-related errors. See the attached screenshot. So my guess is the theme is also loading the Google maps library, but I'm not sure. In the theme options, is there a place for you to manage maps settings? If so, can you disable loading the maps library in the theme?
The images still do not appear.
The view for the list of countries with flags:
[wpv-layout-start]
[wpv-items-found]
<ul class="country-list"><!-- wpv-loop-start -->
<wpv-loop>
[types field="flag" alt="flag" class="flag" size="full"][/types][wpv-post-title]
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
<div class="clearfix"></div>
The view for the list of observers with logo's:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop>
<div class="observer-container">
<div class="observer-logo">[types field="logo" width="150" height="auto" align="left" resize="proportional"][/types]</div>
<div class="observer-details">
<h3>[wpv-post-title]</h3>
<p>[wpv-if obsname="wpcf-name" evaluate="!empty($obsname)"][types field="name"][/types]<br>[/wpv-if]
[wpv-if obsextra="wpcf-extra-line-of-text" evaluate="!empty($obsextra)"][types field="extra-line-of-text"][/types]<br>[/wpv-if]
[wpv-if address1="wpcf-address-line-1" evaluate="!empty($address1)"][types field="address-line-1"][/types]<br>
[wpv-if address2="wpcf-address-line-2" evaluate="!empty($address2)"][types field="address-line-2"][/types]<br>[/wpv-if]
[wpv-if city="wpcf-city" evaluate="!empty($city)"][types field="city"][/types]<br>[/wpv-if]
[types field="country"][/types]<br>
[wpv-if website="wpcf-website" evaluate="!empty($website)"][types field="website" title="Website"][/types][/wpv-if]
</p>
</div>
<div class="clearfix"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
The map displays! So it is something in my theme. But what?
In the theme options, is there a place for you to manage maps settings? If so, can you disable loading the maps library in the theme?
No, there isn't. I use a child theme of Genesis.
The view for the list of countries
Please edit one of the country posts with a missing flag in wp-admin. Copy + paste the URL from the flag field. Then edit one of the Observer posts. Copy + paste the URL from the logo field.
No, there isn't. I use a child theme of Genesis.
Okay after a bit more investigation I realize now that your theme enqueues a file that was necessary for maps to work, in the past. Now, that file is included in the Toolset Maps plugin so you can remove it from your child theme. Check your child theme's functions.php file and remove or comment out any code that was added to enqueue this script file. Then you can also delete the file from your site.
The view for the list of countries
Please edit one of the country posts with a missing flag in wp-admin. Copy + paste the URL from the flag field.
hidden link
Then edit one of the Observer posts. Copy + paste the URL from the logo field.
hidden link
Check your child theme's functions.php file and remove or comment out any code that was added to enqueue this script file. Then you can also delete the file from your site.
This resolved the problem. The map now displays correct.
Copy + paste the URL from the flag field.
Here is the URL you provided:
hidden link
Copy + paste that link into an incognito browser. When I do that, I am shown a Page not found error.
Now copy + paste this link (no cms directory) into an incognito browser:
hidden link
Now the image appears as expected. So either the incorrect URL is in the custom field, or the image is in the wrong location on the server. You must correct either the custom field URL, or the image location on the server. Also notice that the URL you provided is hidden link, not hidden link. Both URLs should be https.
Then edit one of the Observer posts. Copy + paste the URL from the logo field.
Notice the difference between the URLs below. The first one is what you see in the backend, and the second is what you see on the front-end. It looks like the old URL is still being used on the front-end, which is a problem. You can't show http images on an https site.
<em><u>hidden link</u></em>
<em><u>hidden link</u></em>
Please go to wp-admin > Settings > General and make sure the WordPress Address and Site Address are both using https, and both include the 'www'. Clear the image cache again in Toolset > Settings > Custom Content, and re-save your site permalinks in wp-admin > Settings > Permalinks.
Find the shortcodes used to insert the View of Members and the View of Observers, and add the cached="off" attribute to turn off Views caching. Example:
[wpv-view name="Your View Name" cached="off"]
Do that for both Views and retest.
Thank you, you put me on the right path to find the solution.
I did this:
backup database
install plugin Velvet Blues Update URLs
with this plugin I replaced
hidden link
by
hidden link
and replaced
hidden link
by
hidden link
Replaced URLs in page content ( posts, pages, custom post types, revisions )
in excerpts
in links
for attachments ( images, documents, general media )
in custom fields and meta boxes
Now both flags and logos display correct.
My issue is resolved now. Thank you!