Go to the company information page.
Click on a company - for example AA
When you click through to the page, there is a logo and then a go to website link.
Please can you clearly advise me how I can make this image a clickable link so that it opens a new tab and takes the user to the page which is on the go to website link please?
I want to have the image and the Go to website both clickable links to the same page on a new tab.
If the image is saved as an image custom field, and the link is saved as a URL custom field, you can construct a linked image tag in HTML like this:
<a href="[types field='url-field-slug' output='raw'][/types]">[types field='img-field-slug'][/types]</a>
Replace 'url-field-slug' with the slug of your link URL field (including the single quotation marks). Then replace 'img-field-slug' with the slug of your image field (including the single quotation marks). This is a very basic implementation, but you get the idea. Here's the documentation for the Types field shortcodes:
https://toolset.com/documentation/customizing-sites-using-php/functions
If this doesn't work as expected, please let me know and we can take a closer look.
Hi,
Thanks for your reply.
I changed the line which was originally:
<div>[types field='logo'][/types]</div>
TO
<div>[types field=''logo''][/types]</div>
The slug for the URL link to the website is 'website' and the slug for the logo is 'logo'
When I go to the company page the logo does not appear and therefore is not clickable.
Sorry it didn't paste correctly. I changed it to:
<div>[types field=''logo''][/types]</div>
Okay please add this code so we can test each individual piece of the puzzle and figure out what's going wrong:
<div>
Test URL: [types field='website' output='raw'][/types]<br />
Test <a href="[types field='website' output='raw'][/types]">link</a><br />
Test image: [types field=''logo''][/types]<br />
Test link image: <a href="[types field='website' output='raw'][/types]">[types field='website' output='raw'][/types]</a>
</div>
- Is the Test URL correct?
- If you click the Test link, does it send you to the right location?
- Is the Test logo shown as expected?
- Is the Test link image still broken? I modified some of the quotation marks to use preferred formatting.
I added the code but nothing shows. All it shows is what was on the page excluding the origina logo and nothing from the new code.
Aviva Edit
Go to website
Aviva
8 Surrey Street
Norwich
NR1 3NG
May I log in to your wp-admin area to see what's going on? Please provide login credentials here in the private reply fields, and let me know which URL I should visit to see the problem. I will take a look and give you some feedback.
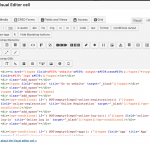
It looks like the code I provided was transformed somehow when you copy+pasted it into your Layout's Visual Editor. Some of the quotation marks were converted into HTML equivalent characters. You can see this in the attached screenshot like this (with no spaces):
I have made the proper changes for you to convert those back to the proper quote mark syntax. I see the logo appearing as a clickable link now on the AA page. Can you confirm?
That's fine. Thanks.
I have just added target="_blank" to try to get the page to open in a new tab when you click the link but this doesn't appear to be working.
Thanks.
Move the target="_blank" to the "a" tag. Right now it's applied to the Types field shortcode, which won't help you. It must be applied to the "a" tag itself to affect the link behavior.