Tell us what you are trying to do?
1,
We have a dropdown menu made with toolset that uses tags, portfoliobranches and portfolio categories.
The Dropdown works like it should.
But we have some text above it with declarations of our services for our customers.
We would like to link the headlines of our services to the dropdown menue below.
Lets say the user clicks on the headline "3D Animation" then the dropdown selection for portfolio categories should be selected with "3d Animation" - und show only this category.
Can you help me out with some code?
Hi,
Thank you for contacting us and I'd be happy to assist.
I've checked your website and found a "Leistung" page ( /leistung/ ), but it is using text links for filters and not the select dropdowns.
To suggest the best way to achieve this, I'll need to see how this page is set up in the admin area. Can you please share temporary admin login details, along with the link to a page where this select dropdown can be seen?
Note: Your next reply will be private and please make a complete backup copy, before sharing the access details.
regards,
Waqar
Hi,
Thank you for sharing the admin access.
To link the click action of the headings, with the select dropdown for the "Kategorien" field in the view, you can follow these steps:
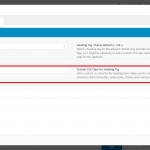
1. Please go to WP Admin -> Portfolio Items -> Portfolio Categories and copy the slugs of all the terms, for which a heading and description exists at the top, under the "LEISTUNG" section.
( Example screenshot: hidden link )
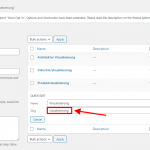
2. Add each slug, in the respective heading's CSS class field.
( Example screenshot: hidden link )
3. In the "JS editor" under the "Search and Pagination" section of the view "Branchen-Leistung", you can add some custom script that will get the term's slug from the heading's class and then select the respective option from the "Kategorien" field in the view's search form:
jQuery(document).ready(function(){
jQuery('.iconlist_content_wrap h4.av_iconlist_title a').click(function(event) {
event.preventDefault();
var classList = jQuery(this).parent().prop('className');
classList = classList.replace("av_iconlist_title iconlist_title ", "");
if(classList) {
jQuery('select[name="kategorie"] option[value='+classList+']').attr('selected','selected').change();
}
});
});
Note: The custom code examples from our forum are shared to get you started in the right direction. You're welcome to adjust them as needed and for more personalized customization assistance, you can consider hiring a professional from our list of recommended contractors:
https://toolset.com/contractors/
regards,
Waqar
Hello Waqar,
thank you for your help, but I cannot open your screenshots here.
They load forever.
Thanks
Michael
Hi Michael,
Please find attached the screenshots from the last reply:
- screen-1.png
( Example screenshot: hidden link )
- screen-2.png
( Example screenshot: hidden link )
regards,
Waqar