Support,
I'm trying to add line breaks into my post template, but am not having success.
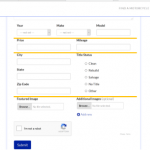
I have attached a picture of where I would like to add breaks.
Here is my code:
[credform class='cred-form cred-keep-original']
[cred_field field='form_messages' value='' class='alert alert-warning']
<div class="form-group">
<label>Motorcycle Description</label>
[cred_field field='post_content' post='motorcycles' value='' class='form-control' urlparam='' output='bootstrap']
</div>
<div class="clearfix"></div>
<div class="form-group">
<div class="col-sm-4">
<label>Year</label>
[cred_field field='year' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
</div>
<div class="col-sm-4">
<label>Make</label>
[cred_field field='make' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
</div>
<div class="col-sm-4">
<label>Model</label>
[cred_field field='model' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
<div class="clearfix"></div>
<div class="form-group">
<div class="col-sm-6">
<label>Price</label>
[cred_field field='price' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
</div>
<div class="col-sm-6">
<label>Mileage</label>
[cred_field field='mileage' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
<div class="clearfix"></div>
<div class="form-group">
<div class="col-sm-6">
<label>City</label>
[cred_field field='city' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
<label>State</label>
[cred_field field='state' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
<label>Zip Code</label>
[cred_field field='zip-code' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
</div>
<div class="col-sm-6">
<label>Title Status</label>
[cred_field field='title-status' post='motorcycles' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
<div class="clearfix"></div>
<div class="form-group">
<div class="col-sm-6">
<label>Featured Image</label>
[cred_field field='_featured_image' value='' urlparam='' class='form-control' output='bootstrap']
</div>
<div class="col-sm-6">
<b>Additional Images</b> (optional)
[cred_field field='additional-images' post='motorcycles' value='' class='form-control' urlparam='' output='bootstrap']
</div>
</div>
<div>[cred_field field='recaptcha' value='' urlparam='' class='form-control' output='bootstrap']</div>
[cred_field field='form_submit' value='Post' urlparam='' class='btn btn-primary btn-lg' output='bootstrap']
[/credform]
Thanks,
Chuck
Dear Chuck,
I assume we are talking about the HTML DIV tag:
<div class="clearfix"></div>
I can see you have already been able to put those HTML codes into your CRED form, what do you mean this:
but am not having success.
If you need the "line break" take effect in front-end, you will need to use CSS code, for example this thread:
https://stackoverflow.com/questions/8554043/what-is-a-clearfix
Thanks Luo. I'm going to close this thread as I should be able to figure this out.
Best,
Chuck