This thread is resolved. Here is a description of the problem and solution.
Problem:
I am having an issue with the grid settings in a view loop while using Toolset. I intended for three columns on desktop, two columns on tablet, and one column on mobile for my portfolio page. However, the tablet view is displaying three columns instead of two, affecting the layout.
Solution:
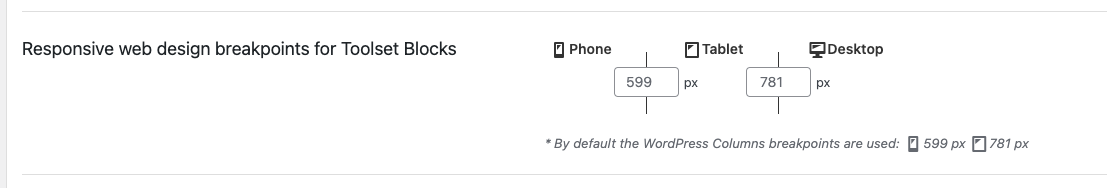
Adjust the responsive design breakpoints in Toolset. Go to Toolset > Settings > General and change the "Responsive web design breakpoints for Toolset Blocks" option to ensure the desired number of columns are displayed at various screen sizes.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic contains 1 reply, has 2 voices.
Last updated by Christopher Amirian 8 months ago.
Assisted by: Christopher Amirian.