This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
No supporters are available to work today on Toolset forum. Feel free to create tickets and we will handle it as soon as we are online. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Tagged: How to build a site with Toolset
I am attempting to follow the steps in the video "How to create a page with a custom search in 25 minutes" (hidden link) and I'm hitting a a blocking issue. When I open a new page I do not see the plus sign in the upper corner of the page (1.24 video time stamp). If I attempt to create new view I see the old inter face. I must me missing something very simple. To speed up the issue here is the login to my test site:
{THIS FORUM IS PUBLIC; PRIVATE DATA DELETED}
Generally, I see on your site you have disabled Gutenberg altogether thru the Classic Editor Plugin, hence these features will not work as you see them in modern videos featuring the Blocks editor
You also have Elementor installed, and Toolset Layouts, hence I suggest deciding which page builder you want to use because using all of them will not work nicely and produce a lot of issues, especially if you mix them in usage.
You've 3 choices here:
1. Use Elementor and add within Elementor Templates, using Elementor Widgets, the Toolset elements you want (Content Templates, fields, views, forms, maps). In this case, you will not use Layouts, and blocks only where supported, if not deactivated on your site.
2. Or, use Toolset Layouts, in this case, you will not use Elementor, and blocks only where supported, if not deactivated on your site.
3. Use only Gutenberg and Blocks, then you will not use Elementor or Layouts. For this, you will need to disable the Classic Editor Plugin and make sure your site does not block it.
Does this help?
Thank you for your response:
My goal is to have nice looking website us as quickly as possible with "No HTML, no CSS, no JavaScript and no PHP needed!"
The big question:
Can I get nice looking Toolset views using Elementor and toolset without using CSS or HTML? If that is not possible what is the best option to have both nice looking pages and views for non coders? Is the video using Gutenberg and is that would you recommend for people that do not want to hand code all the CSS (Option 3)? If I go with option 3 do I only need Gutenberg and toolset blocks (no other toolset plugins)? I really don't want to rebuild all of my pages, but if it will get me nice looking pages and views I can start over. Can I have Gutenberg and Elementor installed at the same time while I'm rebuilding the website? Please verify I'm understanding your recommendation. Thank you.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Actually there is another option missing from that list, and I think it's the one that you want.
That would be to continue using Elementor, but enable Gutenberg. (You asked if it is possible to use both, and it is.)
You have already designed pages of your site using Elementor. For pages where you want to insert a View create those pages with Gutenberg rather than Elementor, in which case you can use the simpler workflow shown in the training videos where you ordinarily won't need to concern yourself with the HTML or any CSS.
You would be doing something different than our documentation for using Toolset and Elementor suggests, but this pre-dates Blocks, and if you want to take advantage of the simpler block-based editing experience for Views then you can, the limitation being that you must design the whole of such pages with blocks rather than Elementor.
(You should avoid using Layouts altogether in this scenario.)
Nearly every page on my site uses Elementor with a toolset veiw, but if Elementor and Gutenberg can be active at the same time I can recreate my Elementor pages one at a time in Gutenberg then delete the Elementor pages. I want to verify my process
Phase one Plugins (migration)
Elementor
Gutenberg
Toolset Blocks
Phase two (clean up)
Remove Elementor Plugin
Do I need to deactivate a classic view?
leaving only Glutenberg and Toolset Blocks
I just want to make sure I'm not deactivating something critical like Toolset Types
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I'd say the first step is create new pages using Blocks that have Views as required, without touching anything else.
Once I'd done that, I would think about re-creating pages made with Elementor using the block editor, at the end of which you would be able to delete the Elementor plugin. Naturally, you can take as long as you want to do that, and you may decide you are creating work for yourself for no good reason and choose to let Elementor and blocks co-exist.
I see that you have Views installed and the settings are set to show both the classic UI and the Blocks UI, so you don't need to switch plugin, you can leave Views active, and choose which UI you want to use at any given time. Views and Blocks are essentially the same plugin but with different default settings for the UI, and with either one you can change the settings as required. For now, updates to both happen in parallel and there is no particular reason to switch, but at the end of this process you may want to switch from Views plugin to Blocks in case at some point in the future the plugins diverge.
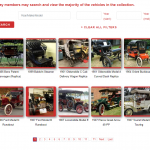
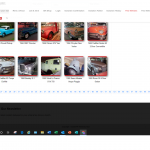
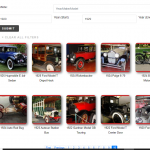
I now have only Toolset Views, Toolset Blocks, and Gutenberg active and built my first view. It looks ok in FireFox with the exception of the search label appearing after the field to the user, but before the field in the design mode (not sure how to fix this.) In Chrome the view is acting very odd: 1) When you first launch the search page, the page numbers at the bottom go all the way across the screen. 2) After you search once the page numbers are fixed but the search labels are jumbled. Will each browser and mobile device display the views differently or I'm doing something wrong?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
It should be very much the exception that browsers produce different results, what's in your screenshots looks unexpected.
So I visited your site in both Chrome and Firefox, and the results were the same in each, and looked correct.
That suggests to me that there is a browser caching issue that explains why you see different results in one browser than the other.
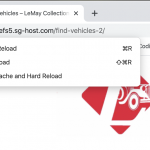
Given that you see something different in Chrome than I see, I expect that's where the problem lies, so try clearing the cache and a hard reload.
In Chrome if you have the browser dev tools open then a long press on the reload button at the top offers this option (see screenshot).
I expect after this it should fix the broken appearance in Chrome.
I'm glad that the view works on your computer, and I will verify if clearing the cash will affect the results. The screen shot I sent from Chrome came from a coworker that visited the site for the first time to review our progress on website, so I'm a little conserved that first time users will experience a broken view. I purged the sg cache on my system and still the labels on the wrong side of the field. Thank you again for your quick responses.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
"the labels are on the wrong side of the field"
You mean for the years, the labels come after the field?
I edited the page with the View and the first thing that I noticed was that the UI looked slightly broken. Usable, but things were not quite right.
I checked your plugins and I see that you have the Gutenberg plugin installed, and disabling it fixes the issues with the block editor for Views displaying correctly.
Do you need the Gutenberg plugin? Gutenberg (the block editor) is built in to WordPress nowadays and you only need to use the Gutenberg plugin if you want to avail of new bleeding edge features that are not yet finalised or stable enough to be introduced into core WordPress. Hence it is liable to create compatibility issues (which it has in this case).
So, unless you have a clear need to have Gutenberg plugin active I would leave it disabled.
I also noticed your Views plugin is not up-to-date, and suggest you update it.
Regarding the labels themselves, once I could see the UI properly (with GB plugin disabled) I changed the label position option to "Before" (see screenshot) and updated the page.
Now they appear in the correct position, I think, if you could please confirm.
Yes, I can confirm that the labels are not in the correct location, thank you for your help. I installed Gutenberg because I though I needed it based on our correspondence on March 30th, and I'm happy to to not use it if there is a method of creating nice pages what does not conflict with Toolset . I'm currently very happy with my ability to build views with out using HTML, CSS, JavaScript or PHP! I would still like to be able to build nice looking web pages that Elementor create without using code or changing themes. I would love to build my view and then drop into a page created in Elementor, but I will trust your suggestion that two page builders is a bad idea. What should I be using to format the pages and create the effects Elementor was providing such as rotating banners, nice transitions, dynamic links, and in general a less blocky feel to the website. Thank you again for the quick replies on the tickets.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Let me clarify a few things.
First, Gutenberg is part of WordPress core, you really don't need the Gutenberg plugin (which is effectively a beta), you can remove the plugin and will still be using Gutenberg (the block editor) unless you add something to explicitly disable it.
You can think of Gutenberg as a limited page builder built into WordPress core, which many other companies—Toolset included—are creating enhancements for to be able to achieve more sophisticated results than is currently possible with Gutenberg alone.
In this phase Gutenberg is effectively playing catch-up with the more advanced page builders (your rotating banners, fancy transitions etc.) and it's okay to use a page builder alongside Gutenberg. What you shouldn't do is use multiple third-party page builders on the same site, and you probably should avoid mixing a page builder and Gutenberg on the same page, use them for different pages according to which works best for the content on that page.
Which is where we arrive at what is probably best for your site.
I said above that "you may decide you are creating work for yourself for no good reason and choose to let Elementor and blocks co-exist". If you already have existing pages on an existing site that you made with Elementor and which you are happy with then I wouldn't change them. Just use the block editor to design pages that you can't make with Elementor.
That means pages with views where you would like to create the views using the block editor.
If you are starting a new project you might like to see if you can create the whole content with blocks. As well as Toolset Blocks—which excels at dynamic content—you'll also find other block libraries with fancy visual effects that you are used to seeing with your page builder, and you may find you can do without it.
Anyway, back to your latest problem.
I can take a look, I'm not sure from your description what the problem is.
What page are you creating the View on?
What should the View be displaying? (What kind of content? How?).
Here is an example:
Basic functionality such as sorting and filtering the view stopped working. I'm creating a list of events (a grid that looks like a list using columns) of events. I'm using Foo Events and added the Category LeMay Events, Public Events, and Featured Events so that I can create a LeMay Events Page as well as a Public Events Page and then display featured events in the sidebar using three different views. Once I have one page working correctly I will make a copy of the page and view. I'm sorting on WoocommerceEventDate so that the most recent events will appear at the top of the list, however that stopped working and filter also stopped working.
Here is webpage I'm having issues with: hidden link
The topic ‘[Closed] Issue with new views’ is closed to new replies.