Tell us what you are trying to do?
Make the View show posts with a fade in effect when loaded on scroll.
Is there any documentation that you are following?
No
Is there a similar example that we can see?
hidden link
This page only loads the next posts, instead of refreshing all posts. They load in smoothly.
What is the link to your site?
hidden link
Hello,
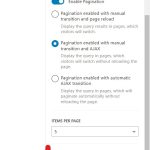
Yes, it is possible with the infinite scroll AJAX pagination effect, when you setup the view block, in the block setting panel, enable option "Pagination enabled with manual transition and AJAX", then you will be able to see the option "Infinite scroll", see my screenshot
Hi,
Thank you for the response.
My apologies for not being clear - I am using the "Pagination enabled with manual transition and AJAX" and the "Infinite scroll" option already. The problem is that when I scroll down the new posts do not fade in, they simply appear.
The example site I sent shows the effect I would like to see.
I have tried it in a fresh WP installation, the infinite scroll effect does have the fade in effect when new item displays, see below sandbox website:
Login URL: hidden link
Post view with infinite scroll effect:
hidden link
It works fine, can you reproduce the same problem in above sandbox website?
I see the difference between our setups - I used the "Views" plugin to create the view, not with the block editor as you did. I did it that way because I need to be able to edit the HTML used in the view, and then I used the shortcode to output the view to a WP archive page. As far as I know I can't do that if I use the block editor for a View or for a Toolset WordPress Archive.
I just tested making a Toolset WordPress Archive infinite scroll loop using the block editor on my stage, and I get the same smooth transition you did if I set duration to "5000". But if I set the same duration in my View I don't get the same result.
Let me know if you need admin access to the stage I'm working on. Thanks again.
It is not recommended to use Toolset Views plugin, you can switch to Toolset Blocks plugin, and follow our document to enable legacy editor in Toolset Blocks plugin:
https://toolset.com/course-lesson/enabling-legacy-version-of-toolset-views/
Thanks. I've enabled Toolset Blocks plugin (disabling the Views plugin).
The transition for infinite scroll still isn't responding to changing the "duration" field. It won't smoothly transition like it will if the View is made using the Gutenberg editor.
I have tried the legacy post view in same sandbox website:
hidden link
It works fine in frontend:
hidden link
I can see the fade-in effect when new item displays.
Can you reproduce the same problem in it?