I am trying to:
Hi,
I'm using Posts Table Pro (PTPro) for integrating custom posts fields created with Toolset.
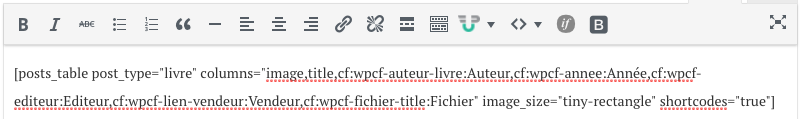
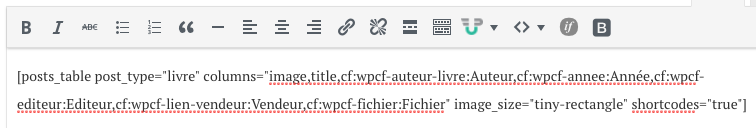
One of the custom fields is a container for an uploaded file, which when fetched by PTPro shows the whole file URL. Id' like to have the title of the field to be displayed, as a clickable link, not the whole URL for the file.
I have added some code to functions.php as given in Toolset forum, in order to convert the URL to a clickable text string, and it works fine when I display that custom field in a single post . However I can't get the same in PTPro. Is there a way to solve that?
I attach here some screenshots so that you can have a close check. Thanks for your help.
Kind regards,
Luca
This code could be of interest to you:
https://toolset.com/forums/topic/print-out-file-name-in-view-template/#post-34741
However, in our GUI where we provide the methods to display those Fields, you can choose what to output:
- a raw URL
- a link with a title, class and style
This is how Toolset Fields should be displayed, as they are not supposed to be used to populate 3rd party data sets - this is because often our Fields are output with some HTML and not as raw values, and other plugins creating queries with this data may require the raw data.
It is possible for most fields to output the raw, saved value, but this does not include any label or title, logically.
To output a clickable link to the file, you can use:
[types field="file" title="Custom Title"][/types]
Hi Beda,
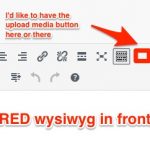
In order to bypass the related issue, since I disabled media buttons through the form (to avoid confusion with the many Toolset buttons for my customers), I tried to insert into the wysiwyg toolbar a button that will make editing easier for CRED forms (on frontend). I've achieved that through a plugin, "Wordpress TinyMCE custom upload". That upload button shows up in the backend, but not on CRED frontend. I've also added another plugin, "WP Edit Pro", that allows customisation of the wysiwyg bars. Customisations done with that plugin won't apply in CRED frontend forms either. This is quite frustrating, since there's no good and simple way for lambda users to upload a file in frontend unless the "hide media buttons" is unchecked (thus showing all the others buttons too). There are several threads about that issue, so I don't get why this hasn't been solved in Toolset so far as a specific option.
I tried to add code to functions.php and the css, but none of the solutions found in the forums did work. Thanks to help me find a solution again.
Best regards,
Luca
Can you show me a screenshot of the buttons in the CRED form, and tell me which ones you would like to show and which ones you would like to hide? I will try to find the best solution for you.
Hi, here are the screenshots.
Note that if some css has to be used, I'd prefer to use the custom css option in my theme (Soledad by Penci Design).
I use a plugin (PHP Inserter) to add code to functions.php.
Whether PHP or css, I prefer not to edit theme files.
Some of the buttons in the wysiwyg are not from Toolset. What I need to achieve mostly, is have the wysiwyg bar in CRED forms to show the upload button (from upload plugin) or on top of it, the Add Media button.
Thanks for your help.
Okay I can't offer much advice for the non-Toolset buttons, but I think I can help with the others. First, turn on the Add Media button in the CRED form editor screen. Then use the following code template to manage button display:
function remove_toolset_buttons(){
// $post not available with init hook
$postID = url_to_postid( $_SERVER['REQUEST_URI'] , '_wpg_def_keyword', true );
$target_pages = array( 123, 456, 789 ); // Comma-separated list of IDs of posts/pages where CRED forms are displayed
if ( in_array( $postID, $target_pages ) ) {
// remove the Fields and Views button
add_filter( 'toolset_editor_add_form_buttons', function(){
return current_user_can('administrator');
} );
// remove the CRED button
add_filter( 'toolset_cred_button_before_print', function(){
return current_user_can('administrator');
} );
// remove the Access button for certain roles
add_filter( 'toolset_editor_add_access_button', function(){
$roles = array( 'editor', 'contributor', 'author', 'subscriber' );
return $roles;
} );
}
}
add_action( 'init', 'remove_toolset_buttons' );
Change 123, 456, 789 to be a comma-separated list of the IDs of posts or pages where CRED forms are displayed. Then you can modify the $roles array to hide the Access button from certain roles. If you add roles to the list here, the Access button will be hidden from those Users.
That code worked like a charm, thank you so much.
The other non-Toolset plugins have an option to hide the button from the wysiwyg editor.