This thread is resolved. Here is a description of the problem and solution.
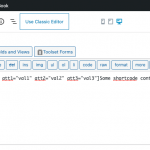
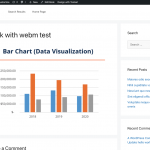
Problem: I am using a 3rd-party plugin to create graphics and charts, and the plugin provides a shortcode system for displaying these charts. I have unique shortcodes for each post, and I would like to know how best to store and display these unique shortcodes for each post.
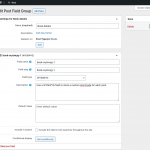
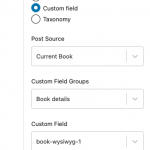
Solution: The best way to handle this is to create a custom WYSIWYG field for this post type and insert the custom shortcode for each post in the WYSIWYG field. Display the WYSIWYG field by placing a Single Field block in the Content Template for this post type. Select the WYSIWYG field as the dynamic source for this block.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 2 replies, has 2 voices.
Last updated by 4 years, 4 months ago.
Assisted by: Christian Cox.