I am trying to: Insert values from custom fields into Gutenberg and Kadence blocks inline.
Link to a page where the issue can be seen:
hidden link
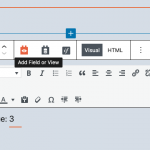
I expected to see: The ability to click on the A icon, and to select the custom toolset field, of which the content should then be linked inline
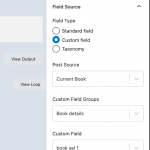
Instead, I got: Either I can't actually select the custom field under the field group, disallowing me from actually inserting the values from the custom fields. OR, in the case of the care information popup on that page, when I select the custom field, it shows the display text instead of the field content (on the first line only). It's flippant and random about where and when it works. Since it does work with this random widget, where it displays the name of the model and her measurements, also from a Toolset field:
hidden link
My site is hosted on Cloudways, VultrHF. I use Kadence Theme + Pro. I do have a lot of active plugins installed, however, I did do some testing by disabling all plugins bar the necessary ones, A/B'ing the problem on the Twenty Tweny theme. It made no difference. This is a dev site where I am rebuilding my website without the Elementor page builder (the live site does not have Toolset installed yet).
Since Twenty Twenty without Kadence Pro does not support hooked elements, I tried enabling one of the custom field groups on a page instead of a product or hooked element, and tested the same thing with the list Gutenberg widget there too. No difference.
So yes, it is highly random when it does and doesn't work.
I'm not trying to have multiple issues taken care of with one ticket with my following paragraph, I'm just mentioning for sake of completion and being thorough in the information I provide for this ticket. Were this to be a separate issue, I will open another ticket to have it taken care of after this one is closed:
Last night, I got an email email from my WordPress installation that a plugin or theme is causing a fatal error on my site. Namely, Toolset Views. The email ended with "An error of type E_ERROR was caused in line 1148 of the file /home/475059.cloudwaysapps.com/cnjdvgsktu/public_html/wp-content/plugins/types/vendor/toolset/types/embedded/includes/module-manager.php. Error message: Out of memory (allocated 71303168) (tried to allocate 131072 bytes) ". And before that, Toolset Blocks caused a 500 error, repeatedly, on my site.
This is it for now. Thank you for your product and I am looking forward to your support.