I have a custom post type with a custom image field which all works fine. When I use the standard shortcode for adding a resized version of the logo to a view, this generally works, but not for .bmp files, e.g.:
[types field='logo' title='%%TITLE%%' alt='%%ALT%%' size='custom' width='100' height='100' resize='pad' padding_color='#ffffff']
For jpg or png files, the url of the resized image will be something like:
.../wp-content/uploads/2019/09/animage-wpcf_100x100-pad-16777215.png
but for bmp files, the resulting url is:
.../wp-content./anotherimage-wpcf_100x100-pad-16777215..jpg
A '.' is added after 'wp-content', another before the file extension and the wrong extension is used.
I encountered this on an existing site, but have set up a clean WP install and added only Toolset Types and Views (no other plugins or themes) and the same thing happens.
This error doesn't occur using standard image sizes, e.g.:
[types field='logo' title='%%TITLE%%' alt='%%ALT%%' size='thumbnail' resize='pad' padding_color='#ffffff'][/types]
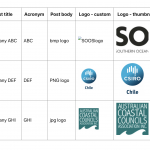
The net result is shown in the attached image. In the table, the "Logo - custom" uses the custom resizing in the first shortcode above (size='custom'...). In the column "Logo - thumbnail", it using the second shortcode (size='thumbnail').
Hi, I'm able to replicate this as well after allowing unfiltered uploads. Let me ask my 2nd tier team if we support resizing BMP files, since they are blocked by default in my local WP. I'll let you know what I find out.
Hello, after a bit more investigation I received an update. Unfortunately WordPress does not natively support resizing BMP images, so Toolset does not support this format either.
No, wordpress can not resize BMP files...Filetypes that are supported by WordPress and which are widely supported by internet browsers are: GIF, JPG and PNG.
Those formats are optimized for internet use as they compress image data. BMP is a common image format but not in the internet because it has large file sizes.
https://wordpress.stackexchange.com/questions/2880/can-wordpress-resize-bmp-files
Our developers have listed this as a core issue that has to do with WordPress limitations, not specific to Toolset.