Tell us what you are trying to do?
I can't use Toolset's product image block because it does not have a slider option (I can't have the images stacked up on mobile).
So as a workaround, I created an image field in my product page fields, set to multiple images.
Then I inserted a Toolset image slider block into the product template.
Everthing is ok except that when you click the arrows on the slider, the image does not change.
Is there a similar example that we can see?
Yes, here is a demo product page: hidden link
Hi there,
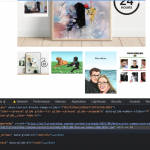
I checked the page HTML code and I see that there is an additional tag added to the default image that causes another image to be added in WEBP format. (Check code.png screenshot)
The URL of that image seems to be once generated and it shows only the first image. For example:
WEBP image: hidden link
JPG image: hidden link
As the source of other images are loaded via Ajax in Toolset it might be the fact that you use a third-party plugin that swaps the images but it does not support Ajax calls and swaps only the first image.
So whatever plugin that you use for the image optimization is not compatible with Toolset.
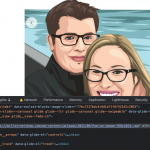
I removed that WEBP image from my browser console and it indeed showed the original image correctly. (image.png)
Please deactivate the image optimization plugin to see that the Toolset slider works ok.
Thank you.
Hi Christopher thank you for the reply. I am using Imagify. Which image optimization plugin is compatible with Toolset? It is important for me to have them converted into webp files.
Thanks in advance,
Sunil
Hi Sunil,
This seems to be more of a lack of functionality to detect Ajax-loaded images rather than the compatibility with Toolset.
We do not have a recommended plugin for that. I do suggest that you contact Imagify support and ask if they support ajax loaded images, and if yes, how to set the plugin correctly to support that.
If you want to use another plugin, do ask about the Ajax-loaded images support.
Thanks.
Hi Christopher thanks for the info, I have made a note regarding the detection of Ajax loaded images.
For now, I will use the Kadence gallery slider. It is already working in a widget on that same page, so I am presuming/hoping it will do the job for the product image gallery.