Hi,
I'm trying to use dynamic source for an image link, however, it won't load the custom fields from this custom post type. It works for all other dynamic sources, and toolset blocks, just not for the image link, or it seems links in general.
What I'm trying to do is use a URL on an image for email and a VCF download.
Here's an image where it should show the custom fields.
Hello,
How do you setup the image you mentioned above?
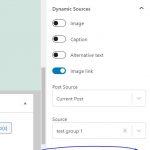
I have tried Toolset image block and WordPress built-in image block, both works fine, see my screenshot url-link.JPG
Please check these:
1) You are using Toolset Types plugin to setup the custom URL field:
https://toolset.com/course-lesson/creating-custom-fields/
2) You are using Toolset image block or WordPress built-in image block to setup the image.
https://toolset.com/block-item/image/
hidden link
Checking back in on this.
Thanks for the details, I can login into your website, please check these:
1) In the field group "Attorneys", there isn't any custom URL field:
hidden link
So it is expected result:
use dynamic source for an image link, however, it won't load the custom fields from this custom post type
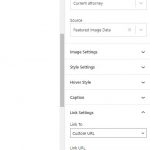
2) In your case, you can choose option "Custom URL", and output the custom vcf field value with shortcode:
[wpv-post-field name='wpcf-vcf']
See my screenshot: vcf.JPG
More help:
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-post-field