This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Toolset Blocks
This topic contains 15 replies, has 2 voices.
Last updated by chienN-3 4 years, 8 months ago.
Assisted by: Nigel.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
That image you shared is the kind of thing you want to reproduce from another site?
And you have a custom post type (e.g. cars) and a custom image field that accepts multiple values (multiple pictures of the same car), and when viewing a single car post you want to output a gallery of those images, is that correct?
You need to edit the template for displaying cars (if you haven't already, create one at Toolset > Content Templates) and where you want the gallery to appear insert a "Repeating Field / Gallery" block.
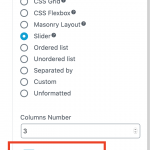
You can choose to display a grid of images with the settings as shown in the screenshot.
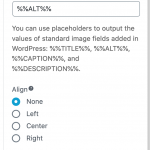
Note that the border settings for that block apply to the entire gallery rather than the individual images, but if you expand the Field Settings options you can apply additional classes with styling to the images (or add an inline style) which you can use to set a custom image border.
Note that the border settings for that block apply to the entire gallery rather than the individual images, but if you expand the Field Settings options you can apply additional classes with styling to the images (or add an inline style) which you can use to set a custom image border.
where do I apply the classes and what are the codes.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
It looks like you added a grey background to the block.
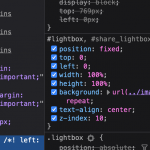
To add borders to the individual images you could add an inline style (in the section "Image tag inline style"), e.g.
border: 2px solid red;
You can of course add whatever CSS for the border you like there.
(Or add classes to use any existing styles for image borders available.)
can you send me a screen shot to where I add those codes?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
thank you man, youre the best!!! now the only thing I need is to have a full background image on the inventory page as you can see its all white and I dont know which plugin or how to create a background image. I know I can do it with divi but this is not divi.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
What do you mean when you say this is not Divi?
If I look at the source for the inventory page here's how the body tag looks.
[php]
<body class="page-template-default page page-id-559 custom-background _masterslider _msp_version_3.2.14 et_pb_button_helper_class et_fixed_nav et_show_nav et_hide_primary_logo et_hide_fixed_logo et_primary_nav_dropdown_animation_fade et_secondary_nav_dropdown_animation_fade et_header_style_centered et_pb_footer_columns4 et_cover_background et_pb_gutter osx et_pb_gutters3 et_full_width_page et_divi_theme et-db et_minified_js et_minified_css gecko">
</class>
Note those classes, the et_ classes generally come from Divi and the et_divi_theme class is a bit of a giveaway that this is Divi.
Sorry, can you explain what you mean?
yes divi is the page builder I have currently installed but I am not using divi to edit this page, so I cant use the full back ground image on it and I would like to.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I looked at the markup on the page.
The background image is there on the inventory pages, but they include a div id="main-content" that has a white background and which obscures the background image on the body.
So you need to add a CSS style rule for that page which sets the main-content div to have a transparent background.
If you are not creating the page using Divi I'm not sure how you would add the CSS to just that page, but if you are designing the page with the block editor a simple way to do that would be to add a Custom HTML block to the page (anywhere) and then add the CSS inside a style tag, like so:
<style>
#main-content {
background-color: transparent;
}
</style>
Does that work for you?