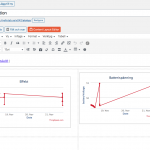
I am trying to: insert a iframe with a graph
Link to a page where the issue can be seen:hidden link
I expected to see:the whole graph
Instead, I got: a small frame with a scrollbar to scroll the page
In edit mode the correct graphs are displayed. see image 2
Hi,
Thank you for contacting us and I'd be happy to assist.
From the page's code, I noticed that the iframe is showing correctly with respect to the height value that is provided in its code:
Example:
<iframe style="border: 1px solid #cccccc;" src="<em><u>hidden link</u></em>" width="100%" height="57.589285714285715"></iframe>
Screenshot: hidden link
If you'd like these iframes to occupy more height, you can either increase the height value in the iframe's code or use custom CSS code to assign minimum height value.
hidden link
Tip: To check the CSS code and styles that are being applied to different page elements, you can use Google Chrome's inspect element tool, as explained in this guide:
hidden link
regards,
Waqar
Tanks for your reply
Well the code you refer to is what is actually displayed which is wrong. In the code i am using this value is set, hight="260"
So the question is why its not displaying correctly when using tabs, something happends with the code.
This is the same graph on a simple page hidden link
Actual code
<iframe style="border: 1px solid #cccccc;" src="hidden link" width="450" height="260"></iframe>
Thanks for writing back and for sharing further details.
Can you please share temporary admin login details, so that I can see how the tabs are set up in the admin area?
This will allow me to troubleshoot this, with a similar set up on my own website.
Note: Your next reply will be private and though no changes will be made on your website, please make a complete backup copy, before sharing the access details.
Thank you for sharing the admin access.
During troubleshooting, I noticed that the Toolset Layouts plugin includes some special script, to keep the embedded elements like iframes and videos etc, proportionally responsive.
But when such an item is used inside tabs or accordions, this calculation becomes tricky, since that content is not assigned specific width and height on the page when it first loads.
To overcome this, you can include the desired height and width, as inline styles:
Example:
<iframe style="border: 1px solid #cccccc; width: 450px; height: 260px;" src="<em><u>hidden link</u></em>" width="450" height="260"></iframe>
Please note how the width and height values that were added through the repsective attributes are also passed through the inline CSS code.
I hope this helps.
regards,
Waqar
My issue is resolved now. Thank you!