Yes, you're right about the submit button. There should be a submit button with the AJAX search.
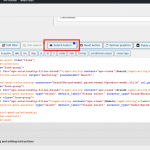
I'm attaching a screenshot here showing how to add a submit button when you edit the View in wp-admin. I think you should add it and position it among the other inputs, since you are interested in the shortcode approach. You can use CSS in the markup to create rows and columns if you'd like to arrange the inputs into a grid. It looks like your theme includes Bootstrap 5. You could use Bootstrap's layout grid classes here in the markup to create rows and columns.
https://getbootstrap.com/docs/5.0/layout/grid/
Also, I tried to find a product using the search. Didn't return me although it's there...Teddy15/2 – 15V 2A Power Supply
I'll test this and see what's going on, I suspect it's the "/" character, but would like to confirm. Did you move the View? I don't see it on the homepage where it used to be.
Yes, you're right about the submit button. There should be a submit button with the AJAX search.
I'm attaching a screenshot here showing how to add a submit button when you edit the View in wp-admin. I think you should add it, since you are interested in the shortcode approach. You will be able to set the desired button text and position it among the other inputs in the filters panel. You can use CSS in the markup to create rows and columns if you'd like to arrange the inputs into a grid. It looks like your theme includes Bootstrap 5, which has a convenient grid system:
https://getbootstrap.com/docs/5.0/layout/grid/
Also, I tried to find a product using the search. Didn't return me although it's there...Teddy15/2 – 15V 2A Power Supply
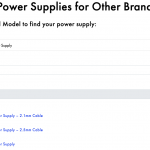
That's odd, the same search works for me on the new Power Supplies for Other Brands page. I typed in the search field:
Teddy15/2 - 15V 2A Power Supply
I press return, then I see the URL update:
hidden link
Maybe a caching issue? Or can you copy + paste the resulting URL exactly here for me to review?
I see that you have the Relevanssi plugin installed and that can impact text searches. I checked the Relevanssi settings and I can see that the Product post type is not indexed. You might consider adding Products to the index and rebuilding the index, if you want to involve Relevanssi in the search results. For now, the text search filter is set to scan both title and contents of the post, but you could use Relevanssi to also consider custom field values if you'd like. https://toolset.com/course-lesson/searching-texts-in-custom-fields-with-toolset-and-relevanssi/
Christian are you still there? Can you change the search to brands? The search is not for a PSU..
Also regarding the layout, can you do the following?
1. make it more intuitive (text search for Brands right next to drop-down, two columns structure - Brands on the left, Models on the right
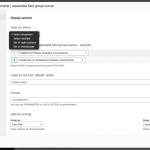
If I understand correctly, you want a text search for Brand, followed by a dropdown for Model, a submit button, and then show results for Products? There's nothing exactly like that built-in to Views. When displaying Product results and filtering by multiple generations in an ancestor relationship, the only options for the hierarchical ancestors filter are select field, radios, checkboxes, and select multiple (see the screenshot). There's no real effective way to combine a text search for one ancestor with a dropdown for another ancestor.
If select fields are okay, I can help move the two select fields to be next to each other, but I don't have a good solution for using a text search field for Brands combined with a select field for Models.
Oh I see. Okay let's just get rid of the search field for now and keep the drop down filters.
Thanks a lot for all your help. You have been so kind and helpful.
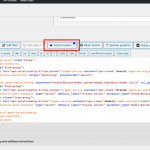
Okay sure, no problem. I have used the Bootstrap grid system to apply columns in the filter design. I added a containing div with class "row", and applied "col-6" classes to each form-group div:
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="row">
[wpv-control-post-relationship ancestors="brand1@brand-model.parent>model1@product-model.child" url_param="wpv-relationship-filter"]
<div class="form-group col-6">
<label for="wpv-relationship-filter-brand1">[wpml-string context="wpv-views"]Brands[/wpml-string]</label>
[wpv-control-post-ancestor type="select" default_label="Please select" ancestor_type="brand1@brand-model.parent"]
</div>
<div class="form-group col-6">
<label for="wpv-relationship-filter">[wpml-string context="wpv-views"]Models[/wpml-string]</label>
[wpv-control-post-ancestor type="select" default_label="Please select" ancestor_type="model1@product-model.child"]
</div>
</div>
[/wpv-control-post-relationship]
[/wpv-filter-controls]
[wpv-filter-end]
Now the two filters will always appear side-by-side in a two column layout. If you want to manipulate that design, feel free to adjust the Bootstrap grid classes as explained in their documentation:
https://getbootstrap.com/docs/5.0/layout/grid/