This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Tagged: Custom search, Displaying post relationships, Post-relationship, Toolset Blocks, Views plugin
Related documentation:
This topic contains 20 replies, has 2 voices.
Last updated by Christian Cox 4 years, 10 months ago.
Assisted by: Christian Cox.
Hello,
I've been trying to create custom post types for Brands and Models so that I can use a filter/search option using Toolset.
My use case is simple;
I want to create two custom types that are Brands & Models.
Brand -> Can have multiple models
Each Model -> Will contain Woocommerce products.
And then I want to provide a filterable search option on the front end so let's say the users will have an option to chose a drop down of Brands and then chose the models present in the specific brand. After that, the filter must show the existing products linked to the specific model of a brand (selected in the drop-down fields).
Now, I've setup the custom types and also created relationships but for some reason, it's not working so I need your help.
Please review my setup.
Thank you!
Guys, can I expect a reply anytime soon, please?
Hello, I apologize for the delay in response. Our support queue is a bit loaded at the moment and we're working to catch up. I understand you have a couple of custom post types in a hierarchical, chained one-to-many relationship setup like so:
- Brands is a parent of Models in a one-to-many relationship
- Models is a parent of Products in a one-to-many relationship
If I understand correctly, you would like to be able to create a custom search View that allows Users to find Products based on selecting a Brand and a Model in the custom search filters, but this isn't working in your site for some reason. I tried to visit the site using the URL you provided, but I'm not currently able to see anything because of a server 500 error here: hidden link
I'll be glad to try again if you're able to resolve the current error, or if you need me to troubleshoot the problem I can log in using FTP to try to get the site online again. Let me know how you would like to proceed. I will activate private reply fields here if you want to share FTP credentials securely.
Hello Christian.
Thanks for reaching out. The site is live now and you can login and check/create the desired flow.
Please set it up for me what I explained above as a reference.
Also, there used to be a plugin called Woocommerce Toolset Views. I don't see it any longer. Can you explain? Because I would also like to create a filterable search bar with a dropdown where customers can filter brands and models and see relevant products.
Thank you for your help!
Also, there used to be a plugin called Woocommerce Toolset Views. I don't see it any longer.
This plugin is now called Toolset WooCommerce Blocks, and it provides the same functionality as the plugin that was previously called Toolset WooCommerce Views. You'll see the names used interchangeably here on the site, it's a bit confusing but they refer to the same plugin.
Please review my setup.
I noticed you are using the Toolset Layouts plugin on a new site, and also using the Elementor plugin. We recommend you do not use Layouts and Elementor together, since the systems have inherent conflicts. I suggest you choose one or the other, and deactivate / delete the system you do not want to use. In general, we do not recommend using Layouts on new sites, since WordPress has released the Block Editor. Our system is now moving towards a Block Editor approach for designing templates. We still support Layouts, but new features will most likely not be developed for the Layouts interface. Instead, we will be focusing on Blocks development.
Please set it up for me what I explained above as a reference.
Would you prefer to see this View created in the Block Editor, or using the legacy Views editor interface? As I previously mentioned, we are moving towards a Block Editor design experience. It is now possible to create Views directly in the Block Editor, or using the legacy Views editor. We typically recommend the Blocks-based editor experience for new sites, but if you prefer a shortcode based approach I can show you that system. Whichever you prefer. Also, where do you want me to place this search View on the front-end of the site - do you have a custom page set up somewhere, or should I create one for demonstration?
Thanks for your quick response. Regarding this:
This plugin is now called Toolset WooCommerce Blocks, and it provides the same functionality as the plugin that was previously called Toolset WooCommerce Views. You'll see the names used interchangeably here on the site, it's a bit confusing but they refer to the same plugin.
-> The problem is when I activate Woocommerce Blocks, it destroys my theme Add To Cart functionality.
Please review my setup.
I understand but for now, we're sticking to the Elementor so shortcode approach would be suitable.
Please set it up for me what I explained above as a reference.
Yes, you can place it on the homepage as a shortcode maybe so it can be displayed there.
New threads created by Christian Cox and linked to this one are listed below:
https://toolset.com/forums/topic/toolset-woocommerce-blocks-breaks-add-to-cart-functionality/
The problem is when I activate Woocommerce Blocks, it destroys my theme Add To Cart functionality.
Okay that sounds like a compatibility issue. I've split this into a separate ticket to discuss in more detail. Let's focus on the Product search View in this ticket. A supporter will follow up with you in the new ticket as soon as possible.
I'm working on the Product search View now and will give you an update shortly.
Okay I have added the custom search View to the homepage. Let me explain the changes so you can learn how I set this up. The images are numbered for your reference.
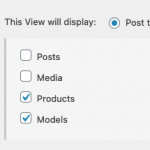
1. I modified the View's Content Selection settings. The View results will display Products, not Brands or Models, so I unchecked Brands and unchecked Models here.
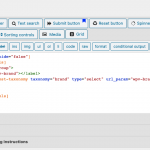
2. It looks like you had started by setting up a filter for a taxonomy "brand". I removed this filter, since Brand is a custom post type and the View will be filtered by post relationship, not by taxonomy.
3. Above the Search & Pagination panel, I clicked "New filter" to insert a new custom search filter. I chose "Post relationship or repeatable field groups owner" in the popup shown here.
4. In the Post relationship filter settings, I chose the Products Models relationship first, then clicked "Add ancestor" to add the Brands Models ancestor. This will produce two select filters - one for Brands and another for Models.
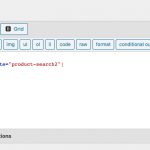
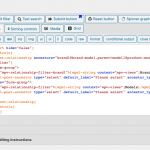
5. The resulting shortcodes are shown here in the Search & Pagination editor panel.
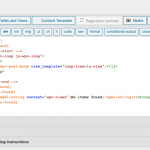
6. The loop looks okay, I did not make any changes here
7. The loop template originally included a shortcode to display the "brand" taxonomy. I don't see the need for this, so I deleted it.
8. I added a post link shortcode in the loop template to display a link to each Product result.
9. I see a Content Template shortcode in the Output Editor, but this is a blank Content Template. I'm not sure what you want to accomplish here, so I deleted the shortcode for now.
10. I added the View to the Elementor page design for the homepage.
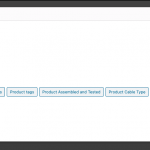
11. Now the search View appears on the homepage. A visitor must select a Brand first, then select a Model.
Wow, Christian! That's exactly what I want!! However, it needs a few tweaks. Ideally, I'd like to disable the results that show when there's no filter applied and results should only display when the filters are applied. Both model and brand. Also, can we also have a AJAX search field along with the drop down filter?
Ideally, I'd like to disable the results that show when there's no filter applied and results should only display when the filters are applied. Both model and brand.
This will require a bit of custom code. I can work on a snippet for you and give you an update tomorrow when my shift begins.
Also, can we also have a AJAX search field along with the drop down filter?
Can you clarify a bit? Do you mean a text input field where the User can search by product title, or something else? Please explain in more detail.
Yes, an input field (dynamic) where users can type and search products.
Also if there is no search data, it is showing all the list of power supplies. I think the easiest way around it, is to show the first Brand in the list, so the search field is not empty.
Basically, you can do either of the following:
- show nothing when no fields are selected, or:
- show the first Brand by default
Also, I prefer to have both search-fields in the same row, with two columns so it takes less space and looks more neat and compact.
I appreciate all of your help, Christan!
Basically, you can do either of the following:
- show nothing when no fields are selected
I had already begun working on the code snippet we discussed, so this is the approach I chose. I added the custom code snippet in Toolset > Settings > Custom Code. The snippet is called product-ancestor-search-results. Here's the code:
// Views filter to display no results in a custom search view of products when
// text search is empty and no post relationship filter is selected
// in either of two ancestor O2M relationships.
// https://toolset.com/forums/topic/i-need-help-setting-up/
add_filter( 'wpv_filter_query_post_process', 'tssnippet_no_initial_results', 10, 3 );
function tssnippet_no_initial_results( $query_results, $view_settings, $view_id ) {
$target_views = array( 3405 );
if ( ! in_array( $view_id, $target_views ) ) {
return $query_results;
}
$is_text_search = isset( $_GET['wpv_post_search']) && $_GET['wpv_post_search'] !='';
$is_rel_search = isset( $_GET['wpv-relationship-filter'] ) && isset( $_GET['wpv-relationship-filter-brand1'] ) && $_GET['wpv-relationship-filter'] !=='0' && $_GET['wpv-relationship-filter-brand1'] !=='0';
// if not searching by text or relationship ancestor, return no results
if ( !$is_text_search && !$is_rel_search ) {
$query_results->posts = array();
$query_results->post_count = 0;
$query_results->found_posts = 0;
}
return $query_results;
}
One thing that concerns me a bit is that there is no Submit button in the search form. When using a text input field, this experience can be a bit confusing for some users because you must press "return" or tab out of the text field to trigger a search. Let me get your feedback on the search functionality updates and we can go from there.
Also, I prefer to have both search-fields in the same row, with two columns so it takes less space and looks more neat and compact.
Let's confirm the search and filter inputs are functioning correctly, then we can adjust the layout as needed.
Wonderful! That looks great, Christian. Yes, you're right about the submit button. There should be a submit button with the AJAX search.