Hi,
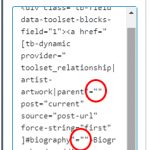
I made a template in which I included a few links to the parent page. They have to link to an anchor #, so I transformed the content to HTML and wrote some code to make it all work. Everything works as expected, but every time I open the template, the HTML code gets corrupted because there's some code ( ="" ) added (see screenshot).
Hello and thank you for contacting the Toolset support.
Please make sure to have the latest Toolset plugins. Some similar issues were fixed in the latest releases.
If that does not help, please check if the same issue happens with the following blocks:
- Classic block.
- Fields & Text block.
- HTML Block.
Let us know what block presents the issue, and if another does not, you can use it as a workaround until we get this fixed.
Looking forward to your reply.
Hello Again, I logged into your website and checked the content template "Template for ArtWorks", I can see those two blocks and the HTML code inside of them. Then I previewed the content template with the "Nanjing 2" post and the links seem to work as expected. hidden link
From what I gathered so far, those were "Single field" blocks, and were converted to their HTML code, maybe because of a 3rd party component(theme or plugin). Would it be a viable solution for your to remove them and recreate them again?
Otherwise, can you explain the issue that this causes? Does it generate non-working links? Or wrong links?
Hi Jamal,
You can see the problem in this screen recording: hidden link.
It does work correctly in preview, but it doesn't anymore when you update the post. Then the links are broken, because of the added HTML code =""
I converted them to HTML because I need to create a dynamic link to the parent page with a custom link text (one of which points to an anchor). Before blocks, I could just output the URL as RAW HTML, but I can't do that anymore can I? If there's a better way to do this, please let me know.
Thank you for the screencast, it explains the issue very well.
I understand that you need to build the anchor link by adding #bio to the artist page URL. You can do that with the supported Toolset shortcodes. The existing one is an internal shortcode and you can't really update it manually and expected it to work.
Instead, use a Fields&Text block, and you can generate the link using the User interface. Check this screencast hidden link
I'll let you build the second link for the artist page in the same way.
I hope this helps. Let me know if you have any questions.
My issue is resolved now. Thank you!