Tell us what you are trying to do?
I created a View for displaying a Table in the frontend for a custom post type. The table is displayed in a kind of raw output, and I don't find the options to style the table, search, filter and pagination options. I am aware that can be done using html/css, but I don't want to do any coding (https://toolset.com/2019/11/toolset-views-becoming-toolset-blocks/).
In the Block editor settings I see no option to style the table, columns, search, filter and pagination.
[Also, the Views don't always work in the Block editor and return error msg that a preview can not be displayed, but I trust these bugs will be solved in future releases . ]
Is there any documentation that you are following?
https://toolset.com/home/views-create-elegant-displays-for-your-content/
https://toolset.com/2019/12/toolset-blocks-1-0-build-beautiful-dynamic-sites-quickly-and-easily/
Is there is any documentation available that is up to date with the new blocks functions and explains how to style a table view?
Thanks very much for your help,
Terry
You can find all the related settings and style (and more) controls in the sidebar of Gutenberg editor.
If you click on a specific block those settings will adapt to the chosen block.
You can use the Block navigation to find particular blocks.
So for example in a table, to augment the number of columns, you would select the row block, see this ticket https://toolset.com/forums/topic/table-view-with-block-editor/#post-1464019
You can also add custom CSS classes, or apply other stylings if present.
If some stylings are missing, you would have to request those for example at https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/.
For tables, mostly you can yet only add custom CSS classes, that then you can address with Custom CSS.
Thanks a lot, Beda, for your kind reply!
For the blocks itself I found good styling options / controls in the sidebar of Gutenberg.
For some individual elements of a view, the search, filter and pagination, I now found some basic controls in Gutenberg, thank you for that!
For the table itself, there seems to be no styling options (ye), right?
One would expect a good default table design, like implemented for the grid view, that one can easily adapt.
I am on a clean WP install with the Twenty Twenty theme and Gutenberg.
The reason that I don't want to use HTML and CSS is that:
(a) Toolset indicates that with the new blocks coding is no longer needed (that is why I choose Toolset): https://toolset.com/2019/12/toolset-blocks-1-0-build-beautiful-dynamic-sites-quickly-and-easily/
(b) I don't want to mix various methods in one website and only use the latest/new block features.
One of the issues I have is that search and filter are placed vertically, below each other, and I can't seem to control their location. When I create a block with 3 columns and try to drag e.g. the search field into column 1 it does not work/move.
Is there a (better) way to style the search and filter and control their appearance?
Many thanks for your help,
Terry
That's right, the table is skinny featured.
That's why I mentioned submitting (as precise as possible) feature requests for specific stylings you miss here https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
Right now, you can add Custom CSS classes, which then you can address with Custom CSS.
You already do not need HTML for those, but to change its appearance, CSS would be needed.
Since we are having plans of betterment related to these visual things, I will clarify for you whether tables, in particular, are included in those plans, saving you the need to submit a feature request. I can update you about this here next Tuesday.
Related to styling a Views search, let's assume a Text search and a Category filter + a submit button, we want them all inline instead of stacked.
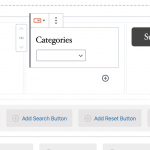
Start by creating a View with a search, and then, in the View Search block that Toolset Blocks creates in the View block, add a column block.
Make sure, that column block is inside the View, inside the Views Search block.
Like in the picture attached.
Now you can add filters, and then drag each filter into a column, similarly, you can add search button, and drag it into the columns.
Until you see what I added in the "results" screenshot.
This then displays all these elements in a column-based layout.
PS:
The blocks navigator is, again, your friend here - to find the right block to edit.
Thanks so much, Beda, that helped me get on my way to blocks. Only after your help I found out that (a) I need to load bootstrap and (b) there is a blocks button at the top of the create archive page.
The grids I can create now. I would be very interested in your news tomorrow about tables, because then I will attempt to create those pages again - or postpone in that in case an update is coming soon.
Many thanks for your helpful instructions and screenshots!
Terry
We've added a task for the Developers to add more controls for table styles.
For now, there are only the options as discussed in the thread, hence you'd have to apply Custom CSS if you want to style the table further.
I suggest that you as well reinforce the request by recommending the feature at https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/ (and as well anyone else requiring this feature)
I can update you here once it's implemented if you wish, please let me know.
All understood and I posted the feature request as well.
We are looking forward to its implementation and would be grateful for an update.
Thanks so much,
Terry
My issue is resolved now. Thank you!