This thread is resolved. Here is a description of the problem and solution.
Problem: I would like to display the name of a custom field and the field value, conditionally, based on whether or not the field has content.
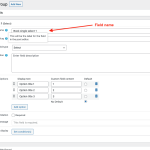
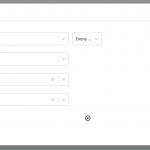
Solution: Use a conditional block to display a field conditionally based on its content. Include the field name in a paragraph or other basic text block.
Relevant Documentation:
https://toolset.com/course-lesson/using-toolset-conditional-block/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 4 replies, has 2 voices.
Last updated by 4 years, 7 months ago.
Assisted by: Christian Cox.