Hi, I have a dropdown box and I don´t know how to set the first value as a default. In admin menu for created CPT the first one is automatically preselected.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Hello. Thank you for contacting the Toolset support.
Could you please tell me how did you configure that field? using post field? If yes: could you please share screenshot?
As I understand you are displaying the field in admin - correct?
Hi, this field is visible and it´s in custom search:
[wpv-control-postmeta field="wpcf-sezona" type="select" order="none" url_param="wpv-wpcf-sezona"]
I just mentioned, that in backend in CPT editor it displays correctly.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Well - you can add attribute default_label . For example:
[wpv-control-postmeta field="wpcf-sezona" default_label="Please select one" type="select" order="none" url_param="wpv-wpcf-sezona"]
Could you please try with above sample code and let me know if that works for you.
I know that there is an attribute default_label= but I need to have a preffiled value instead of it.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
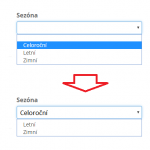
Well - this is what I get when I set default_label attribute. Please check following screenshot.hidden link
it look like I must not understand your requirement well. Could you please share problem URL and tell me when you would like to prefill? Do you mean you would like to add more options to dropdown select? Few more screenshots with more explanation about your issue will help me to understand your issue and that will help me to guide you in right direction.
Please, see the attachment. The 3 fields are values. I need to have the first value preselected in my Custom Search.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Ok - I understand.
You can easily do it by adding simple jQuery code to your view's filter section's JS box:
[php]
jQuery("select[name^='YOUR-SELECT-NAME'] option[value='OPTION-VALUE']").attr("selected","selected");
});
If you do not know how to do it, just share problem URL where I can see the dropdown select box and I will give you exact code.
Thank you, that´s what I was looking for.
This is my filter code :
[wpv-filter-start hide="false"]
And jquery :
But the data shown is not filtered on the default year ...