I've implemented a post form on my site. It works, but when the user chooses a date using the pop-up calendar, there's a long pause before the date is filled in to the field. It's confusing to the user because you don't know if there's something wrong, makes the site look slow at the very least. Can it be eliminated?
Hi Eric,
As discussed in our chat, including the following custom script in the form's "JS editor" tab, adds the placeholder text to the date type field that is being interacted:
jQuery( document ).ready(function() {
jQuery('input.js-wpt-date').focusin(
function(){
jQuery(this).attr("placeholder","select date");
}).focusout(
function(){
jQuery(this).attr("placeholder","processing...");
});
});
I hope this helps.
regards,
Waqar
This unfortunately has a nasty side-effect of leaving the "processing..." placeholder if the user clicks anywhere outside the datepicker to cancel it. The placeholder needs to be removed if no date is chosen.
Is there any way I could use a more efficient datepicker to populate date fields? I honestly have never encountered a form that presents a 2-second delay after a date is chosen. I've built many forms and used several different date picker controls to build them, and in every case, the date is inserted immediately after the user chooses it.
Thanks for the update and I apologize for missing that side side-effect.
Another workaround that you can try is hiding the original date field in the form and using a custom input field and then processing the value collected from that field at the time of form's submissions.
Example:
Suppose that your form has a date field with slug "event-date":
<div class="form-group">
<label>Event Date</label>
[cred_field field='event-date' force_type='field' class='form-control' output='bootstrap']
</div>
You can update that code to hide the actual field and include a custom input field:
<div class="form-group">
<label>Event Date</label>
<input type="text" class="shadow-event-date" name="shadow-event-date">
<div style="display: none;">[cred_field field='event-date' force_type='field' class='form-control' output='bootstrap']</div>
</div>
Next, in your form's "JS editor", you can include some custom script, to initialize the date picker for this custom field:
jQuery( document ).ready(function() {
jQuery( function() {
jQuery( 'input[name="shadow-event-date"]' ).datepicker();
});
});
The last step would be to use a custom function attached to "cred_save_data" hook, to collect the value from the custom input field, convert it to UNIX timestamp and then save as the actual custom field's value:
( ref: https://toolset.com/documentation/programmer-reference/cred-api/#cred_save_data )
// change author of post when the form submits
add_action( 'cred_save_data', 'custom_shadow_dates_func', 10, 2 );
function custom_shadow_dates_func( $post_id, $form_data ) {
if ($form_data['id']==1234) {
$date = new DateTime($_POST['shadow-event-date']);
$date_timestamp = $date->getTimestamp();
update_post_meta($post_id, 'wpcf-event-date', $date_timestamp);
}
}
Note: you'll replace 1234 with the actual form's ID.
Thanks, that worked (almost). I added my own fields and a custom datepicker (which has no 2-second lag)...I found I didn't even need to have the Toolset fields in the HTML at all (that is, I left out the
[cred_field field='event-date' force_type='field' class='form-control' output='bootstrap']
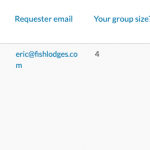
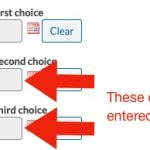
After the form was submitted, I can see the dates that were chosen in the post on the back end. See image1.png
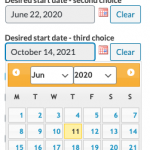
HOWEVER, when I click the datepicker control in the back end to modify the date, the calendar always shows today's date (June 11 2020), and NOT the date that was entered into the field. See image2.png
This is the PHP code I used:
// pull in dates from shadow date fields when form is saved
add_action( 'cred_save_data', 'custom_shadow_dates_func', 10, 2 );
function custom_shadow_dates_func( $post_id, $form_data ) {
if ($form_data['id']==18074) {
$first_date = new DateTime($_POST['shadow-start-date-first-choice']);
$first_date_timestamp = $first_date->getTimestamp();
$second_date = new DateTime($_POST['shadow-start-date-second-choice']);
$second_date_timestamp = $second_date->getTimestamp();
$third_date = new DateTime($_POST['shadow-start-date-third-choice']);
$third_date_timestamp = $third_date->getTimestamp();
update_post_meta($post_id, 'wpcf-desired-start-date-first-choice', $first_date_timestamp);
update_post_meta($post_id, 'wpcf-desired-start-date-second-choice', $second_date_timestamp);
update_post_meta($post_id, 'wpcf-desired-start-date-third-choice', $third_date_timestamp);
}
}
It seems completely crazy that your developers can't code a good-looking, lightweight date picker that instantly inserts the chosen date into the field without a 2-second lag...but whatever.
There's another problem also...if a date is not selected, it records today's date in the field.
Thanks for writing back and sorry about the delay in getting back on this.
I'll need to perform a couple of tests and will update you with the results shortly.
Thank you for your patience.
If you need admin access, the temporary access I provided before has expired, so I'll need to generate and send new credentials. Please provide a way to send information privately if you need them.
Actually I was able to extend the access so the original credentials I provided are still good for another 3 days.
Thank you for waiting.
> HOWEVER, when I click the datepicker control in the back end to modify the date, the calendar always shows today's date (June 11 2020), and NOT the date that was entered into the field.
- Your observation is correct and the date picker for the fields in the admin area starts from the current date. This is the default behavior and is not the result of this workaround that we're discussing.
> There's another problem also...if a date is not selected, it records today's date in the field.
- In your PHP custom function, you can include a check for empty date field's data to avoid this:
// pull in dates from shadow date fields when form is saved
add_action( 'cred_save_data', 'custom_shadow_dates_func', 10, 2 );
function custom_shadow_dates_func( $post_id, $form_data ) {
if ($form_data['id']==18074) {
if (!empty($_POST['shadow-start-date-first-choice'])) {
$first_date = new DateTime($_POST['shadow-start-date-first-choice']);
$first_date_timestamp = $first_date->getTimestamp();
update_post_meta($post_id, 'wpcf-desired-start-date-first-choice', $first_date_timestamp);
}
if (!empty($_POST['shadow-start-date-second-choice'])) {
$second_date = new DateTime($_POST['shadow-start-date-second-choice']);
$second_date_timestamp = $second_date->getTimestamp();
update_post_meta($post_id, 'wpcf-desired-start-date-second-choice', $second_date_timestamp);
}
if (!empty($_POST['shadow-start-date-third-choice'])) {
$third_date = new DateTime($_POST['shadow-start-date-third-choice']);
$third_date_timestamp = $third_date->getTimestamp();
update_post_meta($post_id, 'wpcf-desired-start-date-third-choice', $third_date_timestamp);
}
}
}
This should do the trick.
Ok that works. Thanks for the help. Too bad it's so much work just to get a properly working date field on a form.