Tell us what you are trying to do?
I need to "Add" Values (numeric) to fields and then calculate it together.
Is there any documentation that you are following?
https://toolset.com/forums/topic/math-with-custom-fields-values/
Is there a similar example that we can see?
I can show it in Gravity Forms but sure it is not applicable here
What is the link to your site?
hidden link
I looked at your example in the URL above but need to know where do I "add" the numeric value which will eventually be calculated.
I'm using Select Fields but if I add numeric data to the "Custom Field Content" then my Conditional Display will stop working.
What Am I doing wrong?
Kind regards,
Hermann
Hi, the numeric value should go in Custom Field Content. If your Conditional Display stops working, you may need to adjust the conditional and resave existing posts to update their custom field values. Let me know if you need assistance with the conditional.
I added the code below to my test site with the Snippets Plugin.
I then made this shortcode.
[calculate][types field="model"]*[types field="condition"][/calculate]
Should I add it as a shortcode exactly as below? as it seems to mess up the page immediately. Eg even the formatting of the Toolset Post Form disappears.
I had to delete the page and redo it.
What Am I doing wrong?
Should I use the Fields name or its Slug? I guess it is also case sensitive?
Addes this withthe Snippets plugin.
/**
* Add custom shortcode to perform calculations with Types fields
*
* attribute 'places' for decimal places, defaults to zero
*/
add_shortcode('calculate', function( $atts = [], $content=null ) {
$atts = shortcode_atts([ 'round' => 0 ], $atts );
$content = wpv_do_shortcode($content);
$content = eval("return $content;");
return round($content, $atts['round']);
});
Use the field slug, not the field name. The slug is case-sensitive. Also you should use the output="raw" attribute, and close both Types field shortcodes explicitly.
[calculate][types field="model" output="raw"][/types]*[types field="condition" output="raw"][/types][/calculate]
Hi, it still froze my page then I did some googling and found the article below which I followed.
hidden link
Now I get a "0" at least. Thus no calculation but the page not freezing up.
See the "0" just under the submit button.
hidden link
My HTML looks like this:
<div>[calculate][types field="model" output="raw"][/types]*[types field="condition" output="raw"][/types][/calculate]</div>
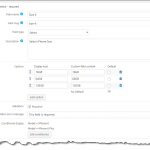
I added it as HTML to the Post Forms builder. See attached picture.
Ultimately what I'm trying to achieve.
I followed the Toolset article on how to build a Classifieds site.
Ultimately I would like to build something like this:hidden link (Only for iPhones)
Thus someone lists an iPhone and some else buys this iPhone.
I would like to make sure the Seller can only List an iPhone and then give a Suggestion on possible sell Price.
I realized that maybe the calculation will need to go into a custom field?
I guess the route I'm following above needs to be different?
Thus do the calculation and then add it into a custom field eg. "Listing Price"
I would like the person who made the "post" to be able to Edit or delete it as well as change the listing price.
Should I maybe send the created post to the Woocommerce product post?
Sorry for all these questions. But I just need guidance in the correct direction.
Kind regards,
Hermann
I get "Permission denied" here, so I can't really tell what's going on, but it just occurred to me this code is placed in a Form. So it sounds like you want to perform some calculation based on the field inputs in the Form. If it's a new post form, this calculation shortcode approach cannot work because no custom field values have been saved for this post yet. The calculation shortcode calculates the values before the page is rendered, so no values exist yet to calculate. In other words, you cannot access the custom field values using the Types field shortcode until a post has been saved with that information. To access the data in the Form fields before the Form is submitted (on-the-fly calculations), you'll need custom JavaScript that falls outside the scope of support we offer here.
Similarly with an Edit Post Form, you can't use the calculate shortcode to display updated calculations on-the-fly as someone makes new selections. The calculate shortcode would only be executed when the page first loads.
One approach here is to use the PHP API to inspect the selected options during the Form submission event, and calculate the value automatically based on your own algorithm. Then save that value in a separate custom field, and you can display that information on the post or in a View of posts. That doesn't help you display the calculated value before the Form is submitted, but it does give you the opportunity to calculate a value and save it with the post for later display.
We offer the PHP API cred_save_data to help facilitate this: https://toolset.com/documentation/programmer-reference/cred-api/#cred_save_data
Let me know if you have questions about that.
Thx. Will work through the API documentation