This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Related documentation:
This topic contains 14 replies, has 2 voices.
Last updated by Shane 6 years, 3 months ago.
Assisted by: Shane.
I have tried everything I could find in support about this however none of it seems to work.
I have a Taxonomy titled brands, which I now have images set for each on. On the individual product page I want to display the brand logo for for each product on the front-end.
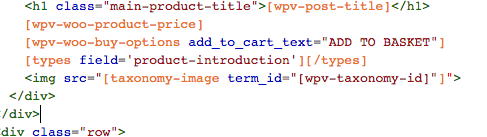
I have tried the following method below however it doesn't work.
I have also attached a screenshot of the edit content template.
Hi Ben,
Thank you for contacting our support forum.
To do this for taxonomies you will need to use the shortcode below.
[types termmeta="my-image-field"][/types]
Also for more information on displaying the custom fields please have a look at our documentation below.
https://toolset.com/documentation/customizing-sites-using-php/functions/#image
Thanks,
Shane
Hi Ben,
I possibly need to see the context under which the shortcode is being used.
This could explain why its not working.
The private fields will be enabled for your next response.
Thanks,
Shane
Hi Shane, did you manage to have a look at this? I've got a deadline on this some i'm under pressure to get it built asap.
Hope you can help.
Thanks
Hi Ben,
I'll try to get this resolved quickly for you, however i'm not seeing where you sent a link for me to see the page where this shortcode is being used.
Could you send this ASAP so I can see what is wrong?
Thanks,
Shane
Hi Shane,
This code [types termmeta="brands"][/types]
Is on the following page, just underneath the the intro below the add to basket.
hidden link
I still cannot add an SKU code either? This has disappeared since using your plugin, can you please let me know how I fix this also?
Time is of the essence I was suppose to be launching the website this friday.
Thanks
Ben
Hi Ben,
I see the issue.
You're not able to add the term meta directly to the page.
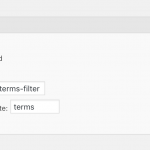
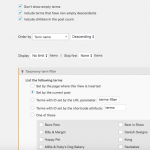
What you need to do is to create a view that displays that Taxonomy. For the query filter on that view you need to add a Taxonomy Term filter. See Screenshot.
Then set it to display for the current post.
From there you can add the [types termmeta="brands"][/types] shortcode to that view.
Then you add that view to the content template for the product.
Please let me know if this helps.
Thanks,
Shane
Hi Ben,
I see the issue now. I was under the impression that the image field was a field created in our Types plugin. Unfortunately it seems to have been created with the Category Image plugin. Our views plugin shortcode doesn't seem to be able to retrieve this image from the taxonomy.
What you can do is to use our Types plugin and create an image field and add the images there, then you should be able to display the images by adding the shortcode to the created view.
Thanks,
Shane
Hi Shane,
I'm slowly loosing patience with this Toolset Plugin, it's advertised as an easy plugin to use and at £150 I'm finding it the most difficult plugin to use since starting working in wordpress 4 years ago!
It seems even the basis stuff you haven't made easy, for example what I am trying to do now :
I will have 5 product page templates, 3 templates I don't want to use the shop sidebar on and the other 2 I do. What I need is a shortcode to add within the edit content template. How do I do this? I don't want some complicated code jargon which I don't understand I'd like a simple solution to a simple problem, after all that is what your product is suppose to do.
Thanks
Hi Ben,
As explained earlier the images that were added to your taxonomies, were not created using our Plugins. Our plugins are normally able to retrieve custom fields not created with toolset, however there are cases where the 3rd part shortcodes are prefixed or marked as private.
If they are prefixed then the only way we can retrieve this is for us to know what the prefix is and how the field is stored.
Now if you were to get in touch with the plugin author they should be able to advise on the naming convention that their field uses and how to retrieve this field.
https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-taxonomy-field
The expectation i'm assuming is that you should be able to use our plugins to get this 3rd party field. Now if this field was a field Created with Types and there was an issue then we could debug and come with an adequate solution. However upon checking the site the Image field was being created by the Category Image plugin.
If the author is able to provide information on the naming of the field then we should be able to retrieve its value with our plugin.
Looking forward to hearing from you soon.
Thanks,
Shane
Hi Shane, the taxonomy stuff with the plugin I have now given up on therefore i have removed this feature from the page because of how complicated it has all become.. Now I am trying to do the following :
I will have 5 product page templates, 3 templates I don't want to use the shop sidebar on and the other 2 I do. What I need is a shortcode to add within the edit content template. How do I do this? I don't want some complicated code jargon which I don't understand I'd like a simple solution to a simple problem, after all that is what your product is suppose to do.
Please help.
Hi Ben,
Unfortunately since this is not one of the theme that we maintain compatibility with, you are not able to control layout settings from a content template.
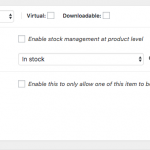
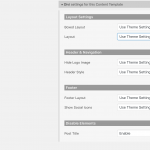
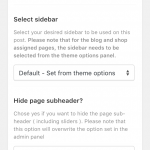
This means that your sidebar settings will need to be set from the product itself. See Screenshot
These themes in the link below are the ones we recommend and you should be able to adjust the sidebar settings from the content template as with divi. See Screenshot
So im afraid there isn't a simple solution for this issue.
Thanks,
Shane