Hi Christian, thank you for explaining to me the difference between a Product Archive and a Product Category Archive, that make sense now 🙂
Also, sorry for the delay getting back, but I had to down tools on this project for a few weeks.
OK, so to make things easier and so I don't confuse things, at this point I am just going to concentrate on the 'Products Archive' to get that working (so what is on the URL myshop.com/shop).
I have tried to set it up as per your instructions, however, my 'shop' page still shows nothing (where I am expecting there to appear a vertical sidebar to the right of the products grid which should contain links to my top level shop categories, of which there are 4) so I will run you through exactly how I have set things up, and hopefully you can see / explain what I have done wrong:
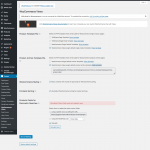
- Within Toolset, my 'WooCommerce Views', I have set the 'Product Archive Template File' to 'WooCommerce Views plugin default product archive template' (screenshot attached 'my Toolset woocommerce views page.png')
- I have also attached the screenshot 'My Toolset Dashboard Page.png' to show you that I have the 'Products' Archive setup with a file 'Products Archive (Shop Page)'
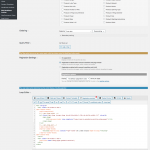
- I have then also uploaded a screenshot showing my full settings for the 'Products Archive (Shop Page)' (the name for my Products Archive 'View') in Toolset (called 'my products archive template page.png').
Within that image, I draw your attention to the 'Loop Editor' box, where you can see my code, then within that please see the <div> on lines 18 to 20, which contains an extra Toolset 'View' which I have made. This is the sidebar where on this 'Shop' page, I would be expecting to see the top level Shop Categories (of which there should be 4 of them).
- The next uploaded screenshot ('extra taxonomy view I created to load into my products archive page.png'), shows the extra View I mentioned above, which has been loaded in, by shortcode, within the sidebar on my Product Archive. On that screenshot you can see all of my settings, which from reading what you have said, I would expect to be correct (You can see in the 'Loop Item' I have the text 'Test' and then the taxonomy title and taxonomy url) however in the front end nothing is appearing, it is just blank. I only want the Taxonomy name (so the Product Category) to show, with a URL attached to it, but I put in the 'test' text along with the title and the url just to try and see if I can get anything to load in, but I can't).
- The next attached screenshot is a shot of the front end ('the-front-end-sidebar-is-just-blank.jpg'), to show you that nothing appears where the sidebar menu should be appearing.
- Strangely, if I right click on the blank sidebar in the front end and go to Dev Tools to look at the code, you will see from the final screenshot ('code-being-loaded-in-my-sidebar.jpg'), that the View is loading in 4 "li" elements (so it seems 1 for each of the top level categories as expected), however there is nothing inside of those "li" elements (where I would expect there to be the text 'Test', then the taxonomy title, then the taxonomy url, appearing).
Are you able to see from what I have explained above, and from the screenshots, where I am going wrong, and why nothing is appearing in the sidebar?
Again, thank you very much for your help, and if it's easier I can provide admin access to my site for you (it's on a staging environment but I can provide access).
Cheers,
Keith