Hello Toolset,
I've been trying for a couple hours to achieve this simple hover effect with bootstrap inside a layout cell, but haven't been successful... Could you please help me out?
Tell us what you are trying to do?
Create a dropdown menu effect inside a layout cell.
Is there any documentation that you are following?
Yes,
hidden link
Is there a similar example that we can see?
Yes,
Similar to the very top and first green button that auto pops a 3 column sub menu here:
hidden link
What is the link to your site?
hidden link
This effect is to be assign to the 4 boxes right under the banner.
You can see how far I gotten with the first one.
Hello,
There isn't such a built-in feature within Layouts plugin or Bootstrap, as you know the Layouts plugin is based on Bootstrap framework, according to Bootstrap document:
hidden link
There isn't such kind of feature as you mentioned above, so it needs custom codes. I suggest you check it with our experienced contractors:
https://toolset.com/contractors/
Ok...
The Theme I'm using:
"Themify Ultra" has that feature built in already...
It's called the "Mega Menu"
There is no coding needed for it, the simple settings are in the Admin Menu Page.
(Please see attached)
I tried placing the exact same menu in a Layout cell directly and also through a widget but the Hover functionality does not work in the layouts for some reason...
Could you please help me find the conflict?
For the new question:
"Themify Ultra" has that feature built in already ...
That is a compatibility problem with "Themify Ultra" plugin/theme, please provide a download URL for it, and describe detail steps to duplicate the same problem, I need to test and debug it in my localhost, thanks
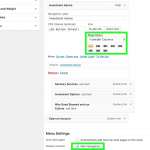
I have tried the file "Themify Ultra" you provided above, there isn't similar problem, see screenshot:
menus.JPG
Please check these in your website:
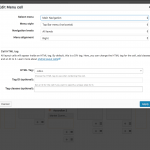
1) Follow our document to setup the menus cell in Layouts:
https://toolset.com/documentation/user-guides/menu-cell/
2) deactivate other plugins and switch to wordpress default theme, and test again
2) If the problem still persists, please provide a database dump file (ZIP file) of your website in below private detail box, also point out the problem page URL and Layout URL, I need to test and debug it in my localhost, thanks
Oh sorry, I should have specified the difference...
Everything works except the 'Hover Function'..
When placing a Mega Menu in a Layouts Cell, it needs to be clicked for the Sub Menus to appear.
What I was trying to achieve is having them open on MOUSE over, and also auto close on MOUSE OUT.
Just like it behaves above.
This functions as a Main Menu in the regular WP places like Top/Footer Menus and Widgets outside Layouts.
Is the the Hover working on your test site inside layouts?.
As I mentioned above there isn't such a built-in feature within Layouts plugin, it needs custom codes, for example, you can add some JS codes to show the Sub Menus when you move the mouse over the Menu, you can add below JS codes here:
Dashboard->Toolset-> Layouts CSS and JS-> JavaScript Editor:
jQuery(document).ready(function($){
$("li.has-sub-menu").mouseover(function() {
$( this ).addClass( "open" );
});
})
It is only an example, you will need to customize it to your website settings. see Jquery documents here:
hidden link
hidden link
Thank you so much for providing the code Luo,
I'll give it a try...
OK, please update this thread if you need more assistance.
Thanks again for the great support!