This thread is resolved. Here is a description of the problem and solution.
Problem:
Client has a parent View which iterates over some posts and includes nested Views in its output. If none of the nested Views have any results, the parent View should not output anything for that iteration.
Solution:
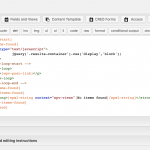
Set up the parent View with CSS so that for each iteration nothing is displayed.
Then add JS to the nested Views in the wpv-items-found section but outside of the wpv-loop tags which sets the display property of the parent to 'block' so that the content becomes visible.
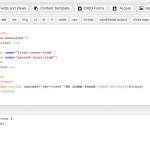
The parent View can generate a wrapper for each iteration with a unique class name, like so:
<div class="results-container-[wpv-post-id]">
The nested Views can then target that unique class name like so:
jQuery('.results-container-[wpv-post-id id="$parent-slug"]').css('display', 'block');
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
This topic contains 8 replies, has 2 voices.
Last updated by 6 years, 9 months ago.
Assisted by: Nigel.