This thread is resolved. Here is a description of the problem and solution.
Problem:
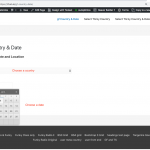
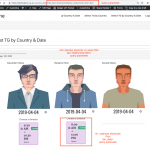
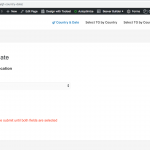
Hide / Display Submit button after all filter fields are selected
Solution:
You need to add custom jQyery code to your view's filter section JS box.
You can find the proposed solution, in this case, with the following reply:
=> https://toolset.com/forums/topic/hide-display-submit-button-after-all-fields-are-selected/#post-1211891
Relevant Documentation:
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
No supporters are available to work today on Toolset forum. Feel free to create tickets and we will handle it as soon as we are online. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
This topic contains 7 replies, has 2 voices.
Last updated by bryan 5 years, 2 months ago.
Assisted by: Minesh.