Hi Minesh
quite simple conceptually - but I have tried many ways to achieve it probably needlessly complicating it.
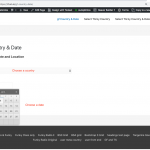
I simply want to select and date and country on one page and display the results on the next - while hiding the submit button on the first page until both a country and date are selected
key info is that the country list is a TYPES CPT and the DATE is just a desired search parameter which I pass on to the booking plugin by query parameter.
I made a short screencast
hidden link
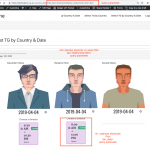
...just showing what works with only (country) to select and what almost works with both country and date to select.
I have two problems here.
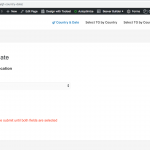
1. This Ticket -- I can hide the submit button (thanks to your earlier help) until a country is selected, but cannot figure out how to hide it pending both country and date selection (or even just the date)
2. The date(as a unix timestamp) gets passed ok with a query parameter but I need YMD format
I am not asking for help with number 2 in this ticket but I mention it as the solution to number 1 might affect it.
btw I am using two views one for search form and the other for results.... so I can pass a query parameter from one to the other.
hidden link
I can give any sort of access to the site if that is easier.
the (simplified sample ) views output from
[wpv-post-title]<br>
[types field="main-photo"][/types]<br>
[tb-calendar coworker='[wpv-post-author format="meta" meta="ID"]' ]<br>
<hr>
the tb-calendar is as you would guess showing the calendar and it needs a query parameter to chose a day rather than displaying the whole month so ultimately I want to pass the selected date on as something like:
?wpv-relationship-filter=822&tbk_date=20190404
rather than
?wpv-relationship-filter=822&tbk_date=1554336000&tbk_date-format=Y-m-d&wpv_filter_submit=Submit
If you cannot view the screencast I will make some screenshots or if its easier I can provide access to the site - which is a simplified test of my final.
thanks again