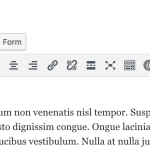
I am trying to hide Fields and Views,Conditional Output, Show Bootstrap Buttons from wysiwyg editor in pages and custom post types.
Is there any documentation that you are following : https://toolset.com/forums/topic/how-can-i-remove-wysiwyg-augmentations-from-editor-custom-field/
But, Fields and Views,Conditional Output, Show Bootstrap Buttons having same class in Content Template wysiwyg editor so when in put css it hides above controls from Content Template wysiwyg editor as well. I have tried using id of controls as well but they are having different id according to post types.I would like to do this for my all project so need general code.
I do not want to hide above controls from Content Template.Please check attached screenshot.
Thanks
Dear Marc,
You can add some codes to check if current page is not a editing content template page, if it is, disable that CSS file,
for example, modify the PHP codes as below:
function vm_wptypes_remove() {
//add below line to check if current page is not a editing content template page
if(isset($_GET['page']) && $_GET['page'] == 'ct-editor'){
return;
}
if ( current_user_can( 'your_role' ) ) {
wp_enqueue_style( 'wptypes-special', get_stylesheet_directory_uri() . '/wptypes-special.css' );
}
}
add_action( 'admin_init', 'vm_wptypes_remove' );
Thanks. I did it using css which will apply to pages and Custom Post types.
.post-php .wp-core-ui .js-wpv-fields-and-views-in-toolbar {
display: none;
}
#mceu_14 {
display: none;
}
#mceu_15 {
display: none;
}
.post-php input[title="Views conditional output"] {
display: none;
}
.post-php input[title="Show Bootstrap buttons"] {
display: none;
}