Hi there,
I am trying to replicate the layout and function of this sites page: hidden link
I have kind of done this here but not quite: hidden link
How do I get this layout please? I would rather, for these pages use Gutenberg of even your blocks builder, there seems no reason to use Elementor for these pages.
I need to be able to have this with the filter on the left, above the listings, map to the right.
I need to be able to use pagination for the listings so only, 8 display then you click to see next page.
I guess I can also use for a general 'all proprieties search'. However need to categorize this too...say for all dog friendly properties, close to coast properties etc.
I'm getting used to your system however I'm unsure how I create this.
Thoughts would be great thank you.
Hello,
For WordPress Gutenberg editor, you can try the "Columns" block, see screenshot: columns.JPG.
And with Toolset Layouts plugin, it is based on Bootstrap framework(hidden link), you can setup the page layout grid easily:
https://toolset.com/home/layouts/
And follow our document to display the search form and search result in different places of same page:
https://toolset.com/documentation/user-guides/front-page-filters/#4-1-adding-the-custom-search-form-to-a-page-or-widget
See screenshot:
https://toolset.com/wp-content/uploads/2012/06/choose-what-part-of-the-custom-search-to-display.jpg
Hi there Luo,
Thank you for the advise, I will attempt this now.
Can I ask, being new to Toolset and not having a chance to test page speed etc, is it beneficial to use Toolset Layouts plugin as apposed to Gutenberg?
I have found the Gutenberg column set up and fullwidth settings for the page I am testing here: hidden link
Is there any benefit to using the Toolset Layout plugin? I'm not using Elemetor for these main search pages to hopefully help with speed and efficiency 🙂
Many thanks again, Pete
Gutenberg plugin is WordPress built-in feature, but Toolset Layouts plugin is a plugin, so I think Gutenberg might be faster than Layouts plugin
Toolset Layout plugin is based on Bootstrap framework, as they mentioned in home page:
world’s most popular front-end component library.
You can choose one of them as your website editor, Toolset supports them both.
Great thanks for confirming.
Ok, I have a page here: hidden link
On the left I have set to show only Search Form, on the right only Search Results.
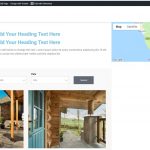
Thing is, I would like the form, and grid of properties to the left, and just the map to the right, the map taking up the whole half of the page...very much like this: hidden link
Anyway I can achieve this please?
There's no point in having the large grid of properties 'under' the map, the map we need to be larger.
Thank you.
To better illustrate what I am after can be seen on this slightly better laid out page: hidden link
I have a view, with the search and results to the right, the column on the right, this is where I would really like a map.
I have tried all kinds, I have created a map in the view then tried all sorts however unsure how to make this work.
Thoughts would be ace 🙂
Ok I have a code in Toolset for this:
[wpv-map-marker map_id='map-3' marker_id='marker-2' marker_field='wpcf-address-area'][/wpv-map-marker]
How do I add this as a shortcode?
Elementor wont show this using its widget. Is there a way of finding this out for future use please?
Ok that's confusing me even further. How does doing what you suggested in the link, make the map appear to the right as we need?
Really understood none of what that link was suggesting?
In your case, the map maker shortcode need to be put into view's loop, then use the attribute "map_id" to relate with the target map shortcode, then it will be able display in the specific google map, see our document
https://toolset.com/documentation/user-guides/maps-shortcodes/#wpv-map-marker
map_id. Mandatory. The unique ID for the map where this marker will be rendered. Must be a string.
If you need assistance for it, same as your another thread, please provide a test site with the same problem, fill below private detail box with login details, I can setup a demo for you, thanks
Thanks for the details, I can log into your website, and have done below modifications in your website:
1) Edit the page "Search Blocks 4", in the right column add a shortcode widget, with below map shortcode:
[wpv-map-render map_id="my-map"][/wpv-map-render]
hidden link
2) Edit the post view "Search Map 3", in section "Loop item in Search Map 3", change the marker shortcode as below:
[wpv-map-marker map_id='my-map-1' marker_id='marker-[wpv-post-id]' marker_field='wpcf-address-area'][/wpv-map-marker]
hidden link
Test it in front-end,
hidden link
I can see the map works fine, see screenshot maps.JPG
You can customize the maps by follow our document:
https://toolset.com/documentation/user-guides/maps-shortcodes/#wpv-map-render
Thank you Luo,
Looks great, can you leave this with me for a little while just to see and understand what you have done?
Looks great initially, can the map be mad so it fills the whole space to the right?
Yes, I have logged out from your website.
And please check our document:
https://toolset.com/documentation/user-guides/maps-shortcodes/#wpv-map-render
map_height. Optional, defaults to 250 pixels . Again, can be just a number (evaluated as pixels) or a number with a unit.
So you can setup height value for the map shortcode, for example:
[wpv-map-render map_id="my-map" map_height="800px"][/wpv-map-render]
Ok so from what I see you have added this shortcode to the EL widget:
[wpv-map-render map_id="my-map" map_height="800px"][/wpv-map-render]
And you have created this in the view:
[wpv-map-marker map_id='my-map-1' marker_id='marker-[wpv-post-id]' marker_field='wpcf-address-area'][/wpv-map-marker]
I'll have a go, for myself of regenerating this, maybe I'll understand how this works!
You kindly set the height to map_height="800px"
Now I tried changing this to 100% so it would responsively fill the whole of the right side like this site:
hidden link
Please tell me this is possible 🙂