This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Tagged: Views plugin
This topic contains 21 replies, has 3 voices.
Last updated by Christian Cox 4 years, 2 months ago.
Assisted by: Christian Cox.
Hi Mats,
Thank you for getting in touch.
I think that the issue with this is because of the different font size of the titles.
Vertically they look aligned but when you look you can see that the font size is different.
I can give a more accurate explanation if you provide a link to the page for me to check this.
Thanks,
Shane
Hi Mats,
Thank you.
I've checked the link but what I can see is that the headings are using 2 different header tags. One is H2 and the other is h4.
When the h2 is adjust by the font size you see that its aligned at the top perfectly.
Perhaps the alignment issue isn't 100% clear to me so if you can perhaps mark in your screenshot the 2 headings that you would want to be aligned.
Thanks,
Shane
Hi Mats,
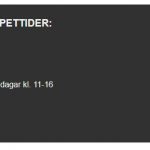
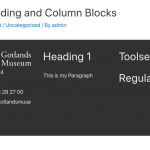
So essentially what you want aligned is the "Alla dagar kl. 11-16" text in the left column to be aligned with "Gutenberg heading" Correct.
Still not 100% clear but i'm assuming that this is what you mean based on the screenshot differences.
Thanks,
Shane
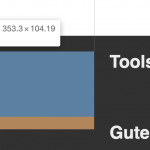
No. If we look only att column 3, the distance between "Toolset heading" and "Gutenberg heading" is too long. There is no extra margin, padding or line-height there. The two h2 elements expands over the whole height of the column. "Gutenberg heading" should follow directly under "Toolset heading". Not below the upper half of the column.
Hi Mats,
Great thank you for the clarity.
Would you mind if Logged into the site to see how this was setup. I know you've been able to resolve the issue with some css but I would like to get a first hand look at the backend design to see if there is anything that can be adjust in the settings to get the to line up as well.
The private fields will be enabled for your next response.
Thanks,
Shane
Private Fields
Hi Mats,
I must apologize for the lengthy delay.
I logged into the site and did some testing. What seems to be happening is that the containers are being affected by the image or the height of the items in the first container.
So you will definitely need to adjust it manually using the css as you've been doing.
Thanks,
Shane
Hi Shane,
seems like we're back on square one. You're telling me something I already know. The lack of interest in fixing the bug surprises me.
The issue is not there if you're using the Gutenberg columns block. (Check the page again, I put that block there with a grey backgound with identical content.) It should be working if you choose to build your site with the Toolset Blocks, as well.
Yes, I can solve it with my own css, but I thought it would be fair to report the bug.
I had big hopes for the new Toolset Blocks concept and started using it on a new important job I got.
But now I'm back on Beaver Builder...
Hi Mats,
I'm actually working through to create a report for our 2nd tier supporters to further investigate the issue.
My suggestion was so that you wouldn't have to wait for an official fix should our team discover any inconsistencies.
Once i'm finished with the checks on a fresh install I will escalate the issue.
Thank you for your continued patience.
Hi Mat,
Based on my current testing, I wasn't able to replicate the issue on my test site.
As another step would you mind swapping the theme to the default wordpress theme and see if the issue still occurs as this is what I'm testing with the issue isn't there. See My Screenshot.
I've tried to replicate your block 1:1 and this is the result for me.
Sometimes theme's will add css that will affect the block offsets. Secondly if the issue still remains I would like to grab a copy of your site so that I can work through the issue there.
Thanks,
Shane
Hi Shane,
for some strange reason I never received the email notification for your last reply. I will will check the issue with another theme. But I don't have the time at the moment. I'll be back...
Regards Mats