Tell us what you are trying to do?
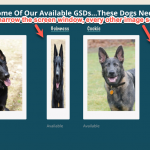
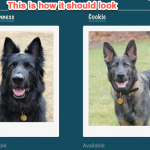
This really shouldn't be so difficult. I've created a slider that has four images and will need to resize proportionally when the screen is narrowed, like on a tablet. But the images get squished instead of all evenly resizing.
Here is the css that I am using, maybe you can tell if something what might be wrong:
.polaroid-frame-no-shadow {
/*margin-left: 24px;*/
margin-top: 10px;
margin-right: 24px;
margin-bottom: 10px;
border: 15px solid #F7F6F7;
Border-bottom: 40px solid #F7F6F7;
Box-shadow: none;
Border-radius: 3px;
height: 300px !important;
width: 200px !important;
}
[x] Disable the wrapping DIV around the View. note that I've tried this both checked and unchecked.
Is there any documentation that you are following?
yes, read the articles on creating a slider
Is there a similar example that we can see?
What is the link to your site?
hidden link. This section is about a third of the way down the home page.
thanks for your help!
Alan
Hi Alan,
Thank you for contacting us and I'd be happy to assist.
I noticed that the slider view that you're referring to is using the table HTML structure, which is not very responsive-friendly, by default.
To make this structure more responsive for smaller screens, you can include the following custom CSS code in the view "CSS Editor":
table.wpv-loop.js-wpv-loop tr td {
padding: 6px 0px;
width: 25%;
}
table.wpv-loop.js-wpv-loop tr td > div,
table.wpv-loop.js-wpv-loop tr td > div > a,
table.wpv-loop.js-wpv-loop tr td > div > a > img,
table.wpv-loop.js-wpv-loop tr td > div > a > picture{
text-align: center;
margin-left: auto !important;
margin-right: auto !important;
display: block;
}
@media only screen and (max-width: 1023px) {
table.wpv-loop.js-wpv-loop tr {
flex-wrap: wrap;
flex-grow: 1;
}
table.wpv-loop.js-wpv-loop tr td {
width: 100%;
margin-bottom: 20px;
}
table.wpv-loop.js-wpv-loop tr td img {
width: auto !important;
height: auto !important;
max-width: 75%;
}
}
I hope this helps and for more personalized assistance around custom code, you can also consider hiring a professional from our list of recommended contractors:
https://toolset.com/contractors/
regards,
Waqar