1 - I am trying to make it so this page - hidden link - if only one / two / three image are added it fits the whole container lengthwise and matches the same width as the 4 images in a row. (see attached)
At this time, it is not currently possible to achieve exactly what you have described here for two reasons:
- The gallery block is not configured to allow variable column counts based on the number of items being displayed.
- I was trying out a workaround using conditionals, but encountered what I believe is a bug in the Grid block: when I add more than one Grid Gallery block to the WordPress Archive editor, I cannot adjust the column count for each Gallery block individually. Any change to one of the column count settings effects all the column count settings. I will ask my 2nd tier team to investigate this and see if there is a better solution available, then give you an update.
The workaround I have in mind uses a custom shortcode and a series of conditional blocks. Here's how it would work.
1. You must add the custom shortcode to your child theme's functions.php file or to a custom code snippet in Toolset > Settings > Custom Code. Here is the snippet:
// shortcode to count number of repeating field instances
add_shortcode( 'count-repeats', 'count_repeat_func' );
function count_repeat_func($atts) {
return sizeof(get_post_meta( get_the_ID(), 'wpcf-' . $atts['field'], false ));
}
2. You must register this shortcode to make it available for use in conditional blocks. Go to Toolset > Settings > Frontend Content and enter count-repeats in the Third-party shortcode arguments section.
3. You must refresh the WordPress Archive editor page in wp-admin if it is already open.
4. You can now add a conditional block in your WordPress Archive editor page.
5. Click "Add new conditions" to add a condition, which will determine whether or not the contents of the Conditional Block are displayed.
6. Select Custom Shortcode in the first input field, then select the count-repeats shortcode in the next input. In the third input, type this code:
7. Replace your-field-slug with the slug of your repeating image field, which you can find in Toolset > Custom Fields > Post Fields.
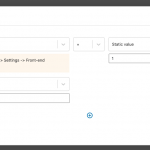
8. In the right side of the conditional equation, enter the static value 1. See attached conditional-config.png for an example of how it should look (for example my field slug is "book-rept-img-1") once you've completed these steps.
9. Save the conditional block and drag your existing gallery block so it is nested inside the conditional block, or create a new gallery block directly inside the conditional block.
10. Select the gallery block if necessary by clicking it or using the Block Navigator. Once selected, choose the gallery style that appears first, the "grid" style. If you have not selected a dynamic source, select your repeating image field there. Finally, adjust the number of columns in the grid to be 1.
10. Preview the page. If only one image is saved in the repeating image field, you should see a gallery appear with a full-width image. You should see no other galleries for now. We will add those next.
11. Repeat steps 4 - 9 three times, adding new conditional blocks one below another in the block editor. Each time you add a new conditional block, adjust the number in the right side of the conditional equation as well as the number of columns in each grid block so you have conditionals that test for the values 1, 2, 3, and 4, corresponding to gallery grids with 1, 2, 3 or 4 columns respectively.
12. When you preview the page, you should see different image widths depending on the number of images saved for each post.
Let me reach out to my 2nd tier support team to confirm this issue with the Column Count settings in multiple gallery blocks and give you an update.