Hi,
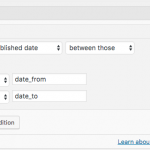
I am trying to Filter post by date range. I have added a query Filter to my Views (see screenshot-1) and added following Filters:
from: [wpv-control-postmeta field="date-from" type="textfield" url_param="date_from"]<br />
to: [wpv-control-postmeta field="date-to" type="textfield" url_param="date_to"]
now when i try to write any date like following ( 01.10.2018 - 19.10.2018 OR 01/10/2018 - 19/10/2018 OR 01-10-2018 - 19-10-2018 OR 01,10,2018 - 19,10,2018) results always showing although there are no posts published within this dates.
i have tried to change the type to Date but no luck.
from: [wpv-control-postmeta field="date-from" type="date" url_param="date_from"]<br />
to: [wpv-control-postmeta field="date-to" type="date" url_param="date_to"]
after the submitting search this is how my URL looks like:
hidden link
would be glad to get help with this. thank you
Hello,
The option "day_of_year" will output day value of year(1~365), it does not support the date vale "19-10-2018" as you mentioned above, in your case, I suggest you try with Views filter hook to override the query args, for example:
add_filter('wpv_filter_query', function($args, $settings, $view_id){
if($view_id == 123){
if(isset($_GET['date_from'])){
$args['date_query']['after'] = $_GET['date_from'];
}
if(isset($_GET['date_to'])){
$args['date_query']['before'] = $_GET['date_to'];
}
}
return $args;
}, 999, 3);
Please replace 123 with your view's ID.
More help:
https://toolset.com/documentation/programmer-reference/views-filters/#wpv_filter_query
https://codex.wordpress.org/Class_Reference/WP_Query#Date_Parameters
Thanks Luo this has worked.
i used following textfield for filter and works just fine:
from: [wpv-control-postmeta field="date-from" type="textfield" placeholder="dd-mm-yyyy" url_param="date-from"]<br />
to: [wpv-control-postmeta field="date-to" type="textfield" placeholder="dd-mm-yyyy" url_param="date-to"]<br />
if i change the type to datepicker it seems not to work. is there a way to make this work as well with datepicker?
from: [wpv-control-postmeta field="date-from" type="datepicker" placeholder="dd-mm-yyyy" url_param="date-from"]<br />
to: [wpv-control-postmeta field="date-to" type="datepicker" placeholder="dd-mm-yyyy" url_param="date-to"]<br />
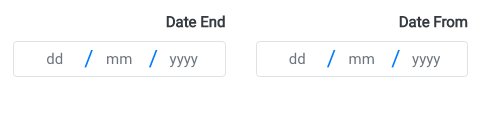
I think i could solve that without the code snippet (see attachment). it looks like its just working fine with after/before insted between. could you please confirm if this is a good idea?
and then added following code to my filters:
<div class="col-6 col-lg-3 my-2">
<label class="font-weight-bold text-dark">[wpml-string context="wpv-views"]Date from[/wpml-string]</label>
<div class="d-flex flex-row bd-highlight border p-1 px-lg-3 rounded align-items-center">
<div class="p-0 bd-highlight order-last">[wpv-control-postmeta field="day-min" placeholder="dd" type="textfield" url_param="day-min" class="p-0 text-center bg-white border-0"]</div>
<div class="p-0 bd-highlight h4 m-0 pr-1 text-primary">
/
</div>
<div class="p-0 bd-highlight">[wpv-control-postmeta field="month-min" placeholder="mm" type="textfield" url_param="month-min" class="p-0 text-center bg-white border-0"]</div>
<div class="p-0 bd-highlight h4 m-0 pr-1 text-primary">
/
</div>
<div class="p-0 bd-highlight order-first">[wpv-control-postmeta field="year-min" placeholder="yyyy" type="textfield" url_param="year-min" class="p-0 text-center bg-white border-0"]</div>
</div>
</div>
<div class="col-6 col-lg-3 my-2">
<label class="font-weight-bold text-dark">[wpml-string context="wpv-views"]Date End[/wpml-string]</label>
<div class="d-flex flex-row bd-highlight border p-1 px-lg-3 rounded align-items-center">
<div class="p-0 bd-highlight order-last">[wpv-control-postmeta field="day-max" placeholder="dd" type="textfield" url_param="day-max" class="p-0 text-center bg-white border-0"]</div>
<div class="p-0 bd-highlight h4 m-0 pr-1 text-primary">
/
</div>
<div class="p-0 bd-highlight">[wpv-control-postmeta field="month-max" placeholder="mm" type="textfield" url_param="month-max" class="p-0 text-center bg-white border-0"]</div>
<div class="p-0 bd-highlight h4 m-0 pr-1 text-primary">
/
</div>
<div class="p-0 bd-highlight order-first">[wpv-control-postmeta field="year-max" placeholder="yyyy" type="textfield" url_param="year-max" class="p-0 text-center bg-white border-0"]</div>
</div>
</div>
would be great if i can assign in this filter fields a select instead textfield. if this is possible how can i do this? Thanks Luo
I don't think it is a good idea, your codes will produce 6 text input boxes, and there isn't a existed solution to assign the publish date filter fields a select instead.
In your case, I suggest you create another custom date field, then you will be able to use two date-pickers in custom search form:
https://toolset.com/documentation/user-guides/front-page-filters/#custom-search-form
and filter the results by the custom date field, see our document:
https://toolset.com/documentation/user-guides/date-filters/#filtering-between-dates
For your reference.
add_filter('wpv_filter_query', function($args, $settings, $view_id){
if($view_id == 123){
if(isset($_GET['date_from'])){
$args['date_query']['after'] = $_GET['date_from'];
}
if(isset($_GET['date_to'])){
$args['date_query']['before'] = $_GET['date_to'];
}
}
return $args;
}, 999, 3);
from: [wpv-control-postmeta field="date-from" type="textfield" placeholder="dd-mm-yyyy" url_param="date-from"]<br />
to: [wpv-control-postmeta field="date-to" type="textfield" placeholder="dd-mm-yyyy" url_param="date-to"]<br />
It's not work with me, Not items found 🙁
I see the thread is marked as resolved, and the problem is not resolved, so reopened this thread again.
Testing it in my localhost, will update here if there is anything found
Here are what I found:
In the custom search form, you are using below URL parameters:
- date-from
- date-to
So in the custom PHP codes, you will need to use same URL parameters, for example, edit the PHP codes as below:
add_filter('wpv_filter_query', function($args, $settings, $view_id){
if($view_id == 123){
if(isset($_GET['date-from'])){
$args['date_query']['after'] = $_GET['date-from'];
}
if(isset($_GET['date-to'])){
$args['date_query']['before'] = $_GET['date-to'];
}
}
return $args;
}, 999, 3);
I have tested it in my localhost, it works fine, please test it in your website again.
Hi Luo,
Tried the code, but it doesn't seem to be working on my localhost. Any ideas on possible solutions.
@rohanA This thread is talking about custom codes for specific case, it might be different from your case, please open another ticket for your own, thanks