I don't suppose it is possible to generate a select menu of options from a single line text field that has comma-separated data? For example, I have one CPT field for the model years supported for a car part. Entered into this field is "2014, 2015, 2016, 2017, 2018". Using this field to create a filter select menu of course renders that entire value into on option like so:
<select>
<option value="" selected="selected">Select Year</option>
<option value="2014, 2015, 2016, 2017, 2018">2014, 2015, 2016, 2017, 2018</option>
</select>
What I'd like to do is have Toolset parse that field and create a select menu from those comma-separated values that is more like:
<select>
<option value="" selected="selected">Select Year</option>
<option value="2014">2014</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
.... and so on.
</select>
I know I can achieve this using a repeater field instead of single line text field like I am, but using a single line text field would technically be a lot easier for data entry. Hope this makes sense.
Hi,
Thank you for contacting us and I'd be happy to assist.
On my test website, I was able to make this work, using manually filled values in the "wpv-control-postmeta" shortcode in the "Search and Pagination" section:
( ref: https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-control-postmeta )
Example:
<div class="form-group">
<label for="wpv-wpcf-car-models">[wpml-string context="wpv-views"]Car Models[/wpml-string]</label>
[wpv-control-postmeta type="select" field="wpcf-car-models" source="custom" url_param="wpv-wpcf-car-models" values=",2014,2015,2016,2017,2018" display_values="select year,2014,2015,2016,2017,2018"]
</div>
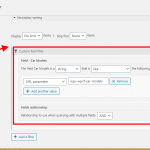
And the attached screenshot shows the "Query Filter" settings for this custom field.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Waqar-
Okay, I see that these are "manually" entered values. I want them to be automatically populated by the vehicles entered into the database. Manually entering them means I have to remember to update this filter every time a new year may come about (either older or newer) as opposed to just entering new vehicles that may incorporate new years. For instance:
Vehicle #1 => Year: 2014, 2015, 2016, 2017 (single-line text field)
Vehicle #2 => Year: 2005, 2006 (single-line text field)
Vehicle #3 => Year: 2016, 2017, 2018, 2019 (single-line text field)
Would automatically yield a front-end select box of:
<select>
<option value="" selected="selected">Select Year</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2014">2014</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
</select>
No bother, I just went ahead and used a repeater field for now.
Thanks for the update and for the automatically populated values, the repeater field is the way to go.
You're welcome to mark this ticket as resolved and for a new question or concern start a new ticket.
My issue is resolved now. Thank you!