There form works. However, there are are a few settings related to the form that do not seem to be working anymore.
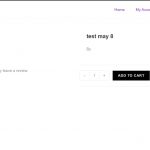
- The Inventory (manage_stock) seems to work. A price per ticket was set on the form - but this price does not show on the back end nor on the post front end - see screenshots.
- The User submitting the form was logged into the account but this Post was not assigned the User - see the 'Organiser' field is blank. It should have been assigned to the User submitting the Post by Default and it seemed to work before.
- The Product Post has a field for Address and an address was submitted in the form. However, this field is missing from the submission. I think this is because the Product Post is saved as a Simple Product and the Address field extends the Simple Product fields..Still, if an address was submitted, it should have appeared on the Template.
- The Add To Cart button is white on white and is invisible unless the cursor hovers over it. Why the formatting for this Product Post is so different from the default style of other Posts. I thought they should all pick up the same styling since they are all Product Posts..
Here is the test post: hidden link
Hello,
Q1) Woocommerce price is stored in a hidden custom field "_price", you need to follow our document to add those hidden custom fields into Toolset Forms control:
https://toolset.com/documentation/user-guides/front-end-forms/letting-cred-edit-custom-fields-created-by-other-plugins/
Then edit your post form "Form for Products" add custom field "_price" into form content, just like the field "manage_stock"
Q2) I assume we are talking about the custom address field "Map marker", please check here:
hidden link
Fill any address value into above address field "Map marker", save the post, you should be able to see the same problem, it does not save the address value.
And you should be able to see there is a related JS error in your browser console window:
You have included the Google Maps JavaScript API multiple times on this page. This may cause unexpected errors.
So it should be another compatibility of your website, please try to fix the compatibility issue first, and locate the problem plugin/theme, please let me know if you still need assistance to deactivate plugins/theme.
Q3) it is a CSS issue, your website styles all HTML button in white background color, you can setup CSS codes to style it, for example, edit the content template
hidden link
in section "CSS editor", add below CSS codes:
button.single_add_to_cart_button{
background-color:black;
}
The problem is that the form and all those fields that I mentioned to you were working before. You fixed the Form but all the fields are not uploading correctly.
The Price Field was already in the form. It is capturing the data on the Submission Form but is not showing up on the Front End. This is one of the items that should work automatically based on your Tutorial of How to Upload Products on the Front End.
How does the CSS for your Form work? Why is it not picking up the CSS for the Content Template and is pulling it's own css. If it is using the same Template as the other Products then it should have be changing the format.
In order to locate the compatibility issue of your website, I need to deactivate all other plugins/theme in your website, please confirm it, thanks
For the CSS issue, please have a look at the URL you mentioned above:
hidden link
This is a single product post, which is using content template I mentioned above:
hidden link
so the CSS codes will take effect on the single product post, it won't take effect on other Toolset Forms.
Ok that's fine. This is very strange. The Add to Cart Options is missing from the Single Product Post - they were there just yesterday.
I find it very strange that my Single Product Template was finished and now there are fields missing and css not being applied.
Is it the JS errors causing this?
Thank you
In the Product Front end, the Add to Cart and all the Registration Fields are showing up correctly - see link/screenshot: hidden link
But it is strange that the Product Template link (front end) that you showed me is not showing the Add to Cart.
This one: hidden link
Any idea why both Product Posts are using the same Content Template but One has 'Add to Cart/Registration' settings and the other one does not?
This is probably a related but separate ticket..
We can handle the issues one by one, for the original issues of this thread:
https://toolset.com/forums/topic/few-settings-related-to-the-form-that-do-not-seem-to-be-working-anymore/#post-1614793
The problem is in your custom PHP codes:
hidden link
Dashboard-> Toolset-> Settings-> Custom Code
Item "save_post", I have deactivated it.
Test by these:
1) Fill and submit the post form here:
hidden link
2) Check the new product post, for example:
hidden link
in section "WooCommerce Views filter fields", I can see the custom address field and date fields are saved correctly.
Can you confirm it? thanks
I tested the form.
The Date/Time, Price and address fields and Organiser are still missing from the Front end - see attached. You say that these fields are stored correctly but somehow it is not being pulled by the Template.
The product form submission doesn't seem to be synced with the Single Product Template even tough all the fields are correct.
To display the custom fields, you will need to edit your content template and display those custom fields, I have setup a demo in your website:
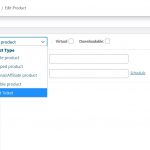
Edit the content template "New Products", just below the shortcode block, add 4 blocks:
- Event Start date
- Event End date
- Map Marker
- Woocommerce Product Price
See screenshot field-blocks.JPG
Test it in front-end, for example:
hidden link
I can see it works fine.
I do not understand your instructions. The Product Content Template is already displaying those Custom Fields and it is displaying correctly for all the Products not uploaded using Forns (except for today when it looks funny - even thought i made no changes).
it is the Product Form that is not working with the Product Content Template, not the other way around. The Single Product Template does not need to change - it is the Form that is not working.
It should be a problem of your custom PHP codes:
Dashboard-> Toolset-> Settings-> Custom Code
Item "save_post"
I am checking it, will update here if there is anything found.
Here are what I found, in content template "New Products":
hidden link
The first shortcode block, you are using below shortcodes:
[wpv-conditional if="( '[wpv-post-taxonomy type='product_type' format='name']' eq 'ticket-event' )"]
...
[/wpv-conditional]
Above shortcode is using taxonomy "product_type" value as condition, but there isn't "product_type" custom taxonomy in your website:
hidden link
And I have checked the Woocommerce document:
https://docs.woocommerce.com/document/installed-taxonomies-post-types/
There isn't such a taxonomy using slug "product_type" too, how do you setup the taxonomy "product_type"?
So I have tried to add third shortcode block in above content template, copy the codes from 1st shrotcode block, and remove the [wpv-conditional] shortcode I mentioned above.
Create a new product post here:
hidden link
Test the new product post in front-end:
hidden link
I can see the date values correctly, can you confirm it?
And you will need to check your shortcodes blocks, remove those codes related with taxonomy "product_type" and test again.
I am not sure what you did to the Single Product Content Template but the Front End is now all messed up. i was happy with it and did not make any changes but now I have repeated dates and extra fields..See attached screenshot where the date is now repeated 3x - see attached.
Not sure when you started modifying the Single Product Content template but I'd like to put things back to how they were.
> There isn't such a taxonomy using slug "product_type" too, how do you setup the taxonomy "product_type"?
There is a taxonomy 'product_type' that assigns product type 'event-ticket' to the simple product. This is generated by plugin Yith Event Tickets. If a product is assigned Event Tickets then the Custom Fields of Event Start Date/Event End Date and Location Marker are available.
As your request, all changes in content template have been removed:
hidden link
Please test again, check if it is restored.
To avoid more misunderstandings, If you need more assistance, please backup your website first, since you can not find the changes, I need to change the content template and show your the result.