Hey! I know you guys have gotten this question MANY times before, but I can't seem to find an example that works for me. Basically, I would like my map markers to be styled differently, depending on my 'status' taxonomy. So if a 'Ticket' is marked as 'closed', I would like it to have a different colored icon than the other 'Tickets'.
I have tried every example that I have came across, with no luck so far. The most promising I think though, was this one:
https://toolset.com/forums/topic/different-map-markers-based-on-custom-taxonomy/
The following is my shortcode block I have under my map:
[wpv-conditional if="(has_term('closed', 'status', null) eq '1')" ]
[wpv-map-marker map_id="ticket-map" marker_icon="<u>[Hidden Link]</u>" marker_id='ticket-marker' marker_field="ticket-address"]
[wpv-post-link]
[/wpv-map-marker]
[/wpv-conditional]
If needed, I can provide credentials so you guys can take a look "under the hood", although I imagine I am completely overlooking something simple, and that wont be necessary. Does this shortcode block need to be somewhere specific? Or do I have a variable mixed up maybe? I appreciate any and all help you can give me. Thanks in advance!
Hi, if I understand the other ticket correctly, the shortcode block should go inside the View's loop block. This will create a marker for each iteration of the loop (each result needs its own marker, right?).
If that isn't working as expected, feel free to provide login credentials here and I can take a closer look.
I moved the shortcode block into the view loop, and now all markers have disappeared... As far as providing credentials goes, do I post them here? Or does that need to be done somewhere else?
When you post your next reply in the forum, you can find specific input fields for sharing login credentials privately.
Sorry but these URLs all show 404 errors for me:
hidden link
hidden link
hidden link
hidden link
Can you check the spelling in the URL and give me an update? Or do you have a custom entry in your computer's hosts file corresponding to this domain?
Now that you mention it, we just remembered that this site isnt available externally... If you give me a good email address, I can download a ZIP file of the site and shoot that over to you? Let me know if that works for you. Thanks!
I doubt I can receive a file that large by email. It's probably more effective to create a clone of the site using All-in-One WP Migration or Duplicator, then post the archive to Drive, Dropbox, or some other reputable file sharing service. Include a download link in your next reply. All link URLs you share in the forum are protected from public view, for your security.
Instructions for All-in-One WP Migration: https://wordpress.org/plugins/all-in-one-wp-migration/ (with demo videos)
Instructions for Duplicator: https://toolset.com/faq/provide-supporters-copy-site/
That was my plan, using Duplicator and WeTransfer. I'll need a good email address from you to send the link from WeTransfer though...
I got the notification that you downloaded my file from the WeTransfer link. Were you able to get everything you needed from it?
Thanks for the link, I was able to download the site clone and I'll give you an update shortly.
Okay I see a few things that need to be adjusted.
1. The wpcf- prefix is required for the marker_field attribute in the map marker shortcode. Yours is current "ticket-address" but should be "wpcf-ticket-address".
2. The marker_id attribute should be dynamic and different for each marker, so I suggest adding -[wpv-post-id].
So the updates for #1 and #2 are:
[wpv-map-marker map_id="ticket-map" marker_icon="YOUR MARKER ICON URL HERE" marker_id='ticket-marker-[wpv-post-id]' marker_field="wpcf-ticket-address"]
Replace YOUR MARKER ICON URL HERE with the full URL of the image file you wish to use as the marker icon.
3. As I mentioned before, the code you have in the Shortcode block should be moved inside the View's loop so that it is executed for each result in the View. Drag the Shortcode block inside the View loop, not in the table header section, but anywhere in the table view loop section.
4. Select the Map block and remove the automatic marker from the map configurations. You are adding markers with a more custom implementation in the loop of the View, so the automatic marker is unnecessary.
5. Now you need to add another conditional that will display the default marker instead of the "closed" marker. For example:
[wpv-conditional if="(has_term('closed', 'status', null) eq '0')"]
[wpv-map-marker map_id="ticket-map" marker_id='ticket-marker-[wpv-post-id]' marker_field="wpcf-address" ]
[wpv-post-link]
[/wpv-map-marker]
[/wpv-conditional]
That will show the default marker if the result does NOT have the term "closed". If you have multiple terms to support, this conditional structure may need to be adjusted.
Sorry there was a mistake in my code, I corrected it above.
Awesome. Let me play around with that a little bit, and see if I cant get it to work. Thanks!
Where exactly do I add this bit:
[wpv-map-marker map_id="ticket-map" marker_icon="YOUR MARKER ICON URL HERE" marker_id='ticket-marker-[wpv-post-id]' marker_field="wpcf-ticket-address"]
I am using the block editor for the map, and i'm not sure where that can be added? Thanks!
That code change should be made in the existing Shortcode block that contains the conditional and nested map marker shortcodes. You will modify the existing map marker shortcode inside the conditional shortcode to match the syntax I provided. Then you must drag the updated Shortcode block and drop it anywhere inside the Table View loop block. You can drop it in the any of the table body blocks, and it will work. As long as it is inside the Table View loop section when you drop it, it should be fine.
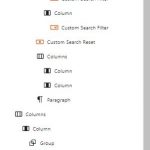
In my screenshot here I created a Custom HTML block in the first table view loop column below the other column content, and inserted the default marker conditional in that Custom HTML block. Then I dragged the original shortcode block just below the Custom HTML block. Either block type is appropriate for inserting conditional shortcodes. Together, these two conditional shortcodes produce the two different markers - one blue marker for closed locations, and another default marker for non-closed locations. You can see both of these blocks are placed inside the Table View loop block structure in the first column, but realistically you could place them anywhere in the Table View loop block.