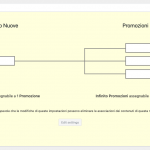
Okay it looks like you have a one-to-many (O2M) relationship between New Cars (one) and Promotions (many). So each New Car can be related to multiple Promotions. What you need to display is something like this:
(link to New Car 1)
- (link to related Promotion A)
- (link to related Promotion B)
(link to New Car 2)
- (link to related Promotion C)
- (link to related Promotion D)
- (link to related Promotion E)
...and so on for all New Cars. Is that correct? If so, the best way to do this is to create a View of related Promotions posts and place it inside the loop of the Archive for New Cars. Any time you want to display the "many" side of a relationshp, you must use a View since more than one result is possible. If you are using the Block Editor to design the New Car Archive, the problem is you cannot create a nested View inside the Archive Block Editor. The only good solution here is to create the View of related Promotions separately using the legacy Views editor, then place that View inside the Archive loop using a shortcode.
Are you familiar with the legacy Views editor? If not, you can activate it in Toolset > Settings > General: Editing Experience. Choose the option that enables both the Blocks editor and the legacy editor. Then you will find a new menu item for Views. Go to Toolset > Views and create a new View. In the first popup, choose "Display all results" and give the View a title, like "Promotions related to the current New Car".
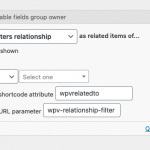
In the View editor, choose the Promotions post type in Content Selection. Then scroll down to the Query Filter panel and add a new filter by post relationship. Choose the New Car - Promotions relationship, then choose "related to the current post in the loop" (see query-filter.png for an example).
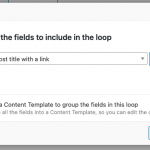
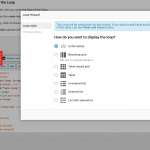
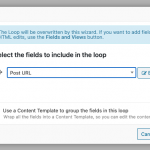
Scroll down and click "Loop Wizard" to design the loop of this View. You can choose one of the built-in loop formats like unordered list to show a bulleted list of related posts. In the popup "Select the fields to include in the loop", Insert the post title with link or whatever information you want to display about each related Promotion.
After you have designed the loop, save the View and note the View slug at the top of the page.
Finally, edit the New Cars Archive and insert this View in the archive's loop using a custom HTML block with this code:
[wpv-view name="your-related-promotions-view-slug"]
Replace your-related-promotions-view-slug with the slug of the View you just created. Save the archive and test on the front-end of the site. You should see a bulleted list of related Promotions displayed for every New Car post in the archive.