This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Front-end display, Layouts plugin
This topic contains 17 replies, has 2 voices.
Last updated by AlexanderN4266 6 years, 11 months ago.
Assisted by: Nigel.
I need to display the filter with taxonomy and its terms on the front-end and allow visitors filter it and see the results.
I managed to create custom post types, create taxonomies, and add individual taxonomy terms for this specific taxonomy but I stumbled on creating an archive, adding filters, designing the output results layout and,most of all, seeing the results on the front-end. Please help.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
I suspect you may be confused because of the overlapping roles of Views and Layouts for displaying custom archives.
Let's ignore Layouts for a moment and focus just on Views, because it is Views which is responsible for generating and customising the archive.
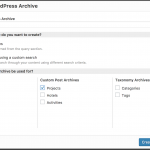
So, go to Toolset > WordPress Archives to create a custom archive design that you assign to the relevant archive (e.g. the archive of your custom post type).
When you create a new archive you can create a simple archive or an archive with search filters, which is what you want. If you have chosen simple already but want search filters, at the very top of the screen you can use the Screen Options tab to expose the search filter boxes.
In the screenshot "create WPA" I am creating a custom archive for the post type Projects with search filters.
I use the filter section to specify settings for how the results update (e.g. via ajax) and to insert the filter controls for my taxonomy.
I can optionally add pagination controls.
Then in the Loop Output section I specify which fields to show (e.g. the post title as a link, post excerpt, the post author, possibly some custom field) and how I want to display them.
If you use the Loop Wizard you can choose if you want to display the results without formatting (e.g. in a simple list), or if you want to use a Bootstrap grid to display them in columns, or in a table etc. These options are very much the same as for creating Views, so if you have followed the introductory documentation (https://toolset.com/documentation/getting-started-with-toolset/) it should be familiar to you.
When you have finished and saved the results, if you visit the archive on the front page you will see your custom archive. (The URL for the archive will by default be the slug of your custom post type, e.g. site.com/project/.)
Now, Layouts.
If you are using Layouts you can create a Layout and assign it to the archive and it will be used whenever you visit the archive URL on the front end. The key, though, is that the archive results themselves, the list of posts, is generated by a Views WordPress Archive like the one described in the previous steps. You need to include the Views WordPress Archive in the Layout to see the results, which you do by adding a WordPress Archive cell to your Layout.
I hope that clarifies things for you, but if you have any remaining doubts, let me know.
Unfortunately, my results are poor. I tried to do as you specified above. I did the following steps…
1) Toolset – WP Archive – add new - gave a new archive the name - I chose to display the items using a custom search – for the archive loop, chose the custom post archive of the post type I previously created (Post Type “Books”) [for some reason, the Books post archive was marked with a red asterisk though] – and hit Create;
2) Under Query Filter, I added a filter for the custom taxonomy archive “Linguistics” (which I also created earlier) – checked the taxonomy terms (which I also added earlier) that match my criteria for the taxonomy of “Linguistics” – saved;
3) Under Custom Search settings, chose AJAX results update when visitors click on the search button;
4) Under Filter Editor, I added New Filter of the field group I created previously for this post type and set the type of control for it as Checkboxes; (I can’t explain it at all) – inserted the shortcode;
5) For pagination, left the pagination enabled with manual transition and page load
6) Under Loop Output Editor, used Loop Wizard to select Bootstrap (I must note here that I use Slider Revolution, JS library and Bootstrap on the website already) – set one column and went further to add fields of post body and the field I created previously for this post type – saved and scrolled to the Content Template – then updated Loop item;
7) Under Content Template for this archive, I added Fields and Views of custom taxonomy “Linguistics” (with display format by default: link to term archive page), post body and my custom field group for this post type
8) Under Filter and Loop Output Integration Editor, I added same fields as in step 7: my custom taxonomy term / post body / my custom field
9) Updated and saved all sections – now when I preview, nothing happens. Browser displays a blank page.
I can’t display neither taxonomies nor the fields in the form of the listing of products. Please help.
I also managed to notice some of my gross errors and tried to correct them by creating view
1. Adding a View: Go to the page of choice – Content Layout Editor – add a new row out of columns (now you have a cell) – under Lists and Loops, use the view cell – create a new view – display the results as a custom search – create – add a name – select the preferable post type for your content to list;
2. Filter Editor: here you may select taxonomies or fields by which you wish to allow visitors to filter the content;
3. Loop Output Editor: Loop Wizard – Bootstrap grid – specify the number of columns – next – add a field (here you need to add fields the content of which you want to display to visitors in the form of listing) – finish – scroll to the Content Template;
4. Template Editor: Fields and Views – here you can add additional fields manually to your custom loop output (it’s just an extension) – as well as you can add your HTML tags, classes or ids, and below add to them CSS or JavaScript – Save and close the view – Preview the Layout;
5. Adding the view to the template: then I edited the archive and added the View to the template in the Loop Output;
Unfortunately, on the preview I got the same result.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I think it would help if I could take a look at your site to see what you have done myself.
I will mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site, even though I don't intend to break anything.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
The credentials you supplied work, but the account doesn't have admin privileges so I can't see anything meaningful in the backend.
Can you please upgrade the user account to administrator so I can see your Layouts etc?
Thanks
Hi there,
I updated the user roles to Administrator.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Thanks, I was able to look at your site.
There are a couple of problems I observed.
The first is that you are not customising archives correctly.
If you want to create a custom WordPress archive then this is done using Views at Toolset > WordPress Archives. You make your custom archive (the interface is very similar to making a View), and then what you do next depends on whether you are using Layouts or not.
If not then you need to assign the custom archive to your post type. It will then take over the display of the content section of the page when you visit the archive URL on the front end.
If you are using Layouts then you need to assign a Layout to the archive and insert this custom archive you designed into the Layout using the WordPress Archive cell.
You have added a View to a Layout assigned to the archive, which is not quite the same thing.
If you start with the Layout then you can create the Views WordPress Archive directly in the Layout using the archive cell without having to create it separately at Toolset > WordPress Archives first, but in any case, you must include the archive cell in the Layout assigned to an archive for it to work correctly.
The second issue is that no content is being displayed at all when you visit the archive on the front end.
I'm not sure if you have made customisations to your theme or if this is because of another plugin you are using, but when I switched the theme to twentyseventeen the content of the Layout assigned to the archive appeared. That suggests you have edited your theme's files.
Thank you, your helpful advice really got the taxonomy filters and its output to the front-end.
I tried to place filters to the left and the filtered content (its output) to the right. But the plugin says I can only add one archive to the layout and I haven't found how to break filters and its output to different entities.
What should I do? Please advice.
(currently the filters are simply placed on top of its output)
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, now we have hit a limitation of custom archives.
Unlike Views, it is not possible to separate the filters form and the archive results, they are produced as you describe, with the filter controls before the results.
You have two options:
1. Use CSS to reorganise the layout so that the filter controls appear where you want them to appear. Depending on your theme this may be more-or-less feasible.
2. Don't use an archive. Create a standard WordPress page and add a View (splitting the filter controls and the results). If you want to use the same URL as the archive you would need to edit your custom post type (at Toolset > Post Types) and in the options specify that the post type has no archive.
I hope that is clear.
Could you please explain the basic difference between Content Templates, Layouts and Layouts CSS and JS? These tabs under the Toolset plugin creates some confusion in terms of how they can be used within the website. What are they primary differences?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
The difference between Content Templates and Template Layouts is explained here, if you could try reading that and let me know if you are still unsure: https://toolset.com/documentation/user-guides/when-to-use-content-templates-instead-of-layouts/
The Layouts CSS & JS page is simply for adding custom CSS and JS to your site when using Layouts. A custom stylesheet or JS file is dynamically created and enqueued.
With Views Content Templates you add custom CSS and JS directly to the template itself, and the CSS or JS is inserted directly into pages which use the Content Template.
Hi, I tried to follow your second option advice:
- Created a View absolutely with the same settings as when I was creating the archive.
- Then I edited the page of choice - edited its Layout - added an existing view to the left cell of a row and set the View to display only filter controls - then ventured to add a cell on the right side of the same row and added the same existing View with the option to display its filtered output.
- I saved all sections and tried to preview the result. Both filters and the filtered content of the View are displayed on the front-end of the page but still not in a row. it is still displayed vertically, one on top of the other.
The testing page is hidden link
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
That sounds like you have done the right thing.
But visiting your link, I see that you are not using Bootstrap. The Layouts grid requires Bootstrap, and if your theme doesn't include it you can have Toolset load it by going to Toolset > Settings.
Thank you very much. I just missed the notion of Bootstrap altogether, thinking it was enabled. Now it all works technically as I expected. The rest is for me to style the output the way e-commerce stores should be. Thanks for teaching how to use Toolset. The plugin is really great.
Currently I tried to get a hold of user forms.
I CAN'T GET AN EMAIL NOTIFICATION TO WORK RIGHT. I WANT TOOLSET TO SEND THE USERNAME AND PASSWORD TO THE EMAIL OF THE REGISTERING USER.
1) I created a user form - gave it a name - leave by default to create a new user - selected the role to be registered under -
selected Display message instead of the form after the form is submitted and added the message text to display – for when: when a new user created by this form – for where: send to an email specified in this form – and below to: user_email / first_name / last_name –
2) in content section I Auto-generated the User form
3) for Email Notification: named the notification - added a Notification Subject text - added Notification Body Content text, namely:
Hi, you registered as a user successfully.
Your username is %%USER_USERNAME%%
Your password is %%USER_PASSWORD%%
4) Saved user form.
5) Inserted into page by editing the post of choice – clicked CRED Forms button – selected the form to display on front-end.
Everything works except that no notification is submitted to any email.
My current thought is that when adding an email to "send to an email specified in this form" means the username and password is sent to this email.