Tell us what you are trying to do?
I am wanting create a view that allows my users to use filter a custom post type based upon multiple different filters, but conditionally base upon a filter value. What I mean is I have 2 major types of a weed post. Broadlead or Grassy.
This view first has 2 radio button filters for the user to select either Broadleaf or Grassy. Once the user selects one of the 2 types(lets use Broadleaf for the example) I want a group of filters to load below the broadleaf or grassy filter. This is where our user would have filters only that are for Broadleaf displayed. If the user decides to switch to Grassy, the group of filters would refresh and then only display filters for grassy types.
Is there any documentation that you are following? I thought about trying to use conditional output to do this, but I don't know if I am using it correctly or if the conditional doesn't work well with the ajax load.
What is the link to your site?
This is where the page I am starting to display this view.
hidden link
Here is the current site I am basically recreating. I am wanting to use Toolset to make this weed selection easier for our users and work with ajax vs reloading a different page.
hidden link
Hi,
Thank you for contacting us and I'd be happy to assist.
To achieve this, you can use the conditional check in the view's "Search and Pagination" section.
( ref: https://toolset.com/documentation/user-guides/views/conditional-html-output-in-views/using-shortcodes-in-conditions/ )
Assuming that taxonomy slug for the taxonomy that is used to categorize posts into "Broadlead" or "Grassy" is "leaf-type" and the search settings have been set to the option "AJAX results update when visitors change any filter values".
The code for this radio type search filter in the "Search and Pagination" would look like this:
<div class="form-group">
[wpv-control-post-taxonomy taxonomy="leaf-type" type="radios" default_label="" url_param="wpv-leaf-type"]
</div>
And this is how you can wrap the two groups of additional filtering fields, for each type in conditional checks:
( note the use of "wpv-search-term" shortcode - https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#vf-214940 )
[wpv-conditional if="( '[wpv-search-term param='wpv-leaf-type']' eq 'broadlead' )"]
Fields for Type broadlead
[/wpv-conditional]
[wpv-conditional if="( '[wpv-search-term param='wpv-leaf-type']' eq 'grassy' )"]
Fields for Type grassy
[/wpv-conditional]
You'll replace the text "Fields for Type broadlead" with the code of the fields which should show when "broadlead" option is selected and the text "Fields for Type grassy" with the code of the fields which should show when "grassy" option is selected.
Here is how the combined structure of the content in the "Search and Pagination" section will look like:
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="form-group">
[wpv-control-post-taxonomy taxonomy="leaf-type" type="radios" default_label="" url_param="wpv-leaf-type"]
</div>
[wpv-conditional if="( '[wpv-search-term param='wpv-leaf-type']' eq 'broadlead' )"]
Fields for Type "broadlead"
[/wpv-conditional]
[wpv-conditional if="( '[wpv-search-term param='wpv-leaf-type']' eq 'grassy' )"]
Fields for Type "grassy"
[/wpv-conditional]
[/wpv-filter-controls]
[wpv-filter-end]
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Thank you for the correct answer, but now I have a different issue that I didn't know would occur.
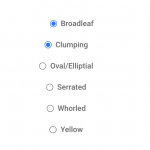
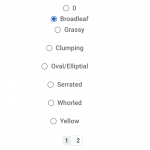
So I have the fields only showing when I select a certain weed type, but if I select a second filter under broadleaf, I lose the option to ever switch back to grassy type. Like the radio buttons disappear. I assume this is because Toolset's logic gets rid of any radio buttons that wouldn't match any of the data in the custom fields.
Is there a way for the Toolset filter to never get rid of the 2 Weed Type options and if the user changes weed types it resets the filters?
Here is my current setup for the view. hidden link
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="form-group">
[wpv-control-post-taxonomy taxonomy="leaf-type" type="radios" default_label="" url_param="wpv-leaf-type"]
</div>
[wpv-conditional if="( '[wpv-search-term param='wpv-leaf-type']' eq '1' )"]
<div class="form-group">
<div class="row">
<div class="col-md-3"> <label for="wpv-wpcf-growth-habits">[wpml-string context="wpv-views"]Growth Habits[/wpml-string]</label></div>
<div class="col-md-6"> [wpv-control-postmeta type="radios" field="wpcf-growth-habits" url_param="wpv-wpcf-growth-habits"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-leaf-shape">[wpml-string context="wpv-views"]Leaf Shape[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-leaf-shape" url_param="wpv-wpcf-leaf-shape"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-leaf-edges">[wpml-string context="wpv-views"]Leaf Edges[/wpml-string]</label></div>
<div class="col-md-6"> [wpv-control-postmeta type="radios" field="wpcf-leaf-edges" url_param="wpv-wpcf-leaf-edges"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-leaf-arrangement">[wpml-string context="wpv-views"]Leaf Arrangement[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-leaf-arrangement" url_param="wpv-wpcf-leaf-arrangement"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-flower-color">[wpml-string context="wpv-views"]Flower Color[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-flower-color" url_param="wpv-wpcf-flower-color"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
[/wpv-conditional]
[wpv-conditional if="( '[wpv-search-term param='wpv-leaf-type']' eq '2' )"]
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-vernation">[wpml-string context="wpv-views"]Vernation[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-vernation" url_param="wpv-wpcf-vernation"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-ligule">[wpml-string context="wpv-views"]Ligule[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-ligule" url_param="wpv-wpcf-ligule"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-auricle">[wpml-string context="wpv-views"]Auricle[/wpml-string]</label>
</div>
<div class="col-md-6"> [wpv-control-postmeta type="radios" field="wpcf-auricle" url_param="wpv-wpcf-auricle"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-hairs-on-leaf-blade">[wpml-string context="wpv-views"]Hairs on Leaf Blade[/wpml-string]</label>
</div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-hairs-on-leaf-blade" url_param="wpv-wpcf-hairs-on-leaf-blade"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-leaf-tip">[wpml-string context="wpv-views"]Leaf Tip[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-leaf-tip" url_param="wpv-wpcf-leaf-tip"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-sheath">[wpml-string context="wpv-views"]Sheath[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-sheath" url_param="wpv-wpcf-sheath"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-sheath-hairs">[wpml-string context="wpv-views"]Sheath Hairs[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-sheath-hairs" url_param="wpv-wpcf-sheath-hairs"]</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-3"><label for="wpv-wpcf-seed-heads">[wpml-string context="wpv-views"]Seed Heads[/wpml-string]</label></div>
<div class="col-md-6">[wpv-control-postmeta type="radios" field="wpcf-seed-heads" url_param="wpv-wpcf-seed-heads"]
</div>
<div class="col-md-3">PREVIEW IMAGE</div>
</div>
</div>
[/wpv-conditional]
[wpv-pagination][wpv-pager-nav-links output="bootstrap"][/wpv-pagination]
[/wpv-filter-controls]
<div class="spinner">[wpv-filter-spinner spinner="<em><u>hidden link</u></em>"][/wpv-filter-spinner]</div>
[wpv-filter-end]
My issue is resolved now. Thank you!