This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Tagged: Views, Views plugin
This topic contains 18 replies, has 2 voices.
Last updated by prasadS 6 years, 10 months ago.
Assisted by: Christian Cox.
I am trying to:
Display child posts (Reviews) on parent post (Woocommerce Product). Please note that the 'Reviews' I am trying to display are NOT woocommerce reviews. I have created a custom post type named reviews which I am trying to display using a view.
Link to a page where the issue can be seen:
hidden link
I expected to see:
Child posts of the parent.
Instead, I got:
No data being displayed.
Hi I'll be happy to help. Here are the steps you usually must take to show child Reviews on parent Product pages:
- Select "WooCommerce Views plugin default single product template" in Toolset > WooCommerce Views > Product Template File. This tells WooCommerce and your theme that you want to control the design of the Products pages with Layouts.
- Create a Layout and assign it to the Products post type.
- Design your Product page in this Layout. Use a Visual Editor cell to insert Views shortcodes.
- Insert a new View cell in this Layout. This View should be set up to display Reviews, filtered by post relationship, where the parent Product is set by the current page.
- Save the Layout and you should begin seeing this design on your Products single post pages.
Please let me know the results. If things are not working as expected, please provide some screenshots of your admin editor screen for the Products Layout and the Reviews View.
Hi Christian,
Wishing you a very happy new year!
I have followed the exact steps you mentioned. Please have a look at the attached screenshots.
To simply do a test, I also did the following 2 steps.
a) To simply do a test, I assigned a new post type (collections) as a parent of 'Reviews' post type. I could display reviews which I made child of the collection post. You can have a look here: hidden link
b) I have a view named 'All reviews'. I am displaying all posts of the Reviews custom post type using the view on this page: hidden link
I can see the reviews on this page, but if I add this view to any Woocommerce product, it does not load.
Do let me know if you need any other details.
Okay let's try some troubleshooting steps.
- Edit this Product: /experience/sailing-at-gateway-of-india-mumbai-seabird-sailboat/ Make sure that you see some Reviews in the Post Relationship editor area. If there are no Reviews shown here, add some. Test again. If child Reviews do not show up now, please take a screenshot of the entire post editor screen so i can see how the Product post looks in wp-admin.
- Turn off caching for this View by adding the cached attribute in the Layout Visual Editor cell:
[wpv-view name="product-reviews" cached="off"]
- Disable "Don't include current page in query results" in this View. Test again.
- Edit the Loop Output for this View and add some test text inside the wpv-loop tags, just after the wpv-post-body shortcode. Check to see if this text appears on the front-end when you test this View.
- Edit the Content Template "Loop Item in Product Reviews" and add some test text at the top, outside all your conditionals and other tags. Check to see if this text appears on the front-end when you test this View.
Please let me know the results of these tests.
- Edit this Product: /experience/sailing-at-gateway-of-india-mumbai-seabird-sailboat/ Make sure that you see some Reviews in the Post Relationship editor area. If there are no Reviews shown here, add some. Test again. If child Reviews do not show up now, please take a screenshot of the entire post editor screen so i can see how the Product post looks in wp-admin.
Result: The reviews are showing up in the product edit page. Screenshot attached.
- Turn off caching for this View by adding the cached attribute in the Layout Visual Editor cell: [wpv-view name="product-reviews" cached="off"]
Result: I have added the new shortcode you gave. Still no date is displayed.
- Disable "Don't include current page in query results" in this View. Test again.
Result: Done. Still no date is displayed.
- Edit the Loop Output for this View and add some test text inside the wpv-loop tags, just after the wpv-post-body shortcode. Check to see if this text appears on the front-end when you test this View.
Result: I added text text in the Loop Output and the text showed up on the front end. Screenshot attached.
- Edit the Content Template "Loop Item in Product Reviews" and add some test text at the top, outside all your conditionals and other tags. Check to see if this text appears on the front-end when you test this View.
Result: I added text text in the "Loop Item in Product Reviews" and the text DID NOT show up on the front end.
Do let me know if you need any other details.
I added text text in the Loop Output and the text showed up on the front end. Screenshot attached.
Okay thanks. This shows us that the View is returning results, but the Content Template is not showing up as expected.
I added text text in the "Loop Item in Product Reviews" and the text DID NOT show up on the front end.
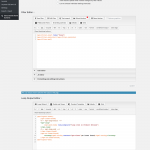
- Please copy + paste the complete code from your Loop Item in Product Reviews Content Template here for me to review. Open the CSS panel and copy + paste the code from there as well.
- Delete the Content Template shortcode from your View's Loop Output Editor:
[wpv-post-body view_template="Loop item in Product Reviews"]
- Copy + paste the code from the Loop Item in Product Reviews Content Template in the Loop Output Editor. Test the View again to see if the reviews begin to appear. If they do, then there is most likely some problem with the Loop Item in Product Reviews Content Template, so skip to the next step below. If they do not, then there is probably something wrong with the code in your Content Template. I will review the code you include in your next reply. Do not continue to the final step below.
- Click the Loop Wizard button. Add the product title field, then uncheck "Use a Content Template to group the fields in this loop" and Finish. This will disassociate the old Content Template from this View.
Below is the code from "Loop item in Product Reviews"
<div class="lk-review-card">
<div class="lk-review-card-header">
<div class="lk-review-card-header-review-photo">
[wpv-post-featured-image size="full"]
</div>
<div class="lk-review-card-header-div-one">
[wpv-conditional if="( $(wpcf-review-rating) eq '1' )"]
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-rating) eq '2' )"]
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-rating) eq '3' )"]
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-rating) eq '4' )"]
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-rating) eq '5' )"]
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
[/wpv-conditional]
<br>
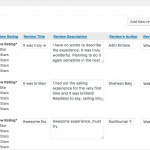
<strong>[types field='review-author'][/types]</strong>
</div>
</div>
<div class="lk-review-card-body">
<h4>[types field='review-title'][/types]</h4>
<p>[types field='review-description'][/types]</p>
</div>
<div class="lk-review-card-footer">
<div class="lk-review-card-footer-left">
[wpv-conditional if="( $(wpcf-review-source) eq '1' )"]
<i class="fa fa-envelope"></i>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-source) eq '2' )"]
<i class="fa fa-whatsapp"></i>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-source) eq '3' )"]
<i class="fa fa-globe"></i>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-source) eq '4' )"]
<i class="fa fa-facebook-official"></i>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-source) eq '5' )"]
<i class="fa fa-twitter-square"></i>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-source) eq '6' )"]
<i class="fa fa-instagram"></i>
[/wpv-conditional]
[wpv-conditional if="( $(wpcf-review-source) eq '7' )"]
<i class="fa fa-phone-square"></i>
[/wpv-conditional]
</div>
<div class="lk-review-card-footer-left">
[wpv-post-date]
</div>
</div>
</div>
Css code:
.lk-review-card {
padding: 0px 0px 0px 0px;
margin: 0px 0px 20px 0px;
background-color: #ffffff;
border-style: solid;
border-color: #f2f2f2;
border-width: 0px;
width:100%;
border-radius: 0px;
box-shadow: 0 1px 2px 0 rgba(0,0,0,0.2);
}
.lk-review-card-header {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
background-color: #ffffff;
border-bottom: 2px solid;
border-bottom-color: #f2f2f2;
}
.lk-review-card-header-div-one {
padding: 0px 0px 0px 0px;
margin: 15px 0px 15px 12px;
display: inline-block;
vertical-align:middle;
}
.lk-review-card-header-review-photo {
padding: 0px 0px 0px 0px;
margin: 15px 0px 15px 20px;
height: 70px;
width: 70px;
display: inline-block;
vertical-align:middle;
border-radius: 50%;
}
.lk-review-card-body {
padding: 15px 20px 20px 20px;
}
.lk-review-card-footer {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
background-color: #ffffff;
border-top: 2px solid;
border-top-color: #f2f2f2;
}
.lk-review-card-footer-left {
padding: 0px 0px 0px 0px;
margin: 10px 0px 10px 20px;
display: inline-block;
}
.lk-review-card-footer-right {
padding: 0px 0px 0px 0px;
margin: 10px 0px 10px 20px;
display: inline-block;
}
.checked {
color: #00aff0;
}
@media screen and (min-width: 500px) {
.lk-review-card {
width:100%;
}
}
I followed the steps you mentioned.
After adding the code from the Loop Item in Product Reviews Content Template in the Loop Output Editor, reviews started showing up on the product page. So I proceeded with the last step.
After doing the last step, the 'Review titles' started showing up.
But I want to use the "Loop item in Product Reviews" for this. Kindly help.
First I would try to replace the old Content Template shortcode by pasting it in between wpv-loop tags in the Loop Output editor:
[wpv-post-body view_template="Loop item in Product Reviews"]
If this does not fix the problem, then there is something corrupted in this Content Template, and you must use a different one. Create a new Content Template to use here, copy + paste the code from the old Content Template, and then you can reuse the new Content Template anywhere you used the old Content Template in the rest of your site.
If a new Content Template with the same code does not work, then that indicates there is a problem with the actual code in the Content Template. Remove all the code and add small parts of the code back one by one, testing each time.
Hi Christian,
1) I tried to display a view named 'All Reviews' on a product which uses the Layout template I have created named 'Template for Products (Pay Online)'
The data from the view is not showing up on the front end.
2) I tried to display the same view names 'All Reviews' on a page which uses the Layout template I have created named 'Layout for Mobile App Page'.
The data from the view is showing up on the page.
So the problem is that no views are showing up on the WooCommerce product pages. But the same views are showing up on regular WordPress pages.
Kindly help.
Okay thanks for the info. At this point I think it would be best for me to log in to your wp-admin area and take a closer look. If I need to make changes or run tests, I will install the Duplicator plugin and create a site clone I can install locally. Then I can modify things without breaking your live site. I will activate private reply fields here so you can share login credentials, if you approve.
Hi Christian, Please activate private reply so that I can share the login details.
Private reply fields are enabled here.
At first glance things appear to be set up correctly, so I have created a clone of your site I can install locally. I will run some additional tests and update you shortly. Thanks for your patience while I investigate.
Okay I think I see the problem. In the Toolset Test Content Template, you used the following code:
<div class="product-left-row-one"> [wpv-post-body view_template="None"] </div>
This places a Content Template inside another Content Template, which is not allowed. Once I removed the nested Content Template, things began working as expected. Can you confirm on your site? I already made the change in the Content Template.
Hi Christian,
Apologies for the delay in replying.
I have taken the following steps.
1) Instead of using the 'Toolset Test' content template, I have used the visual editor on the layout named 'Template for Products'. I have used the same code from the Toolset Test content template inside the visual editor.
2) If I try to display the post body content using the short code [wpv-post-body view_template="None"] the Reviews child posts do not show up.
If I remove the short code, the child posts start showing up.
This is preventing me from using the post body short code in the layout.
Kindly help.