Hi,
Thank you for contacting us and I'd be happy to assist.
To show the hierarchal list of posts, you can follow these steps:
1. You'll need two classic/legacy editor views for this.
The first parent one will show only the grandparent or top-most level posts.
The second child view will be nested inside the loop of the parent view and will be set to show only the child posts of the parent post coming from the loop.
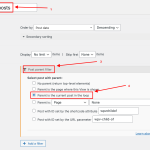
2. The parent view, let's call it "View to show parent posts", will be set to show the target posts, with a parent query filter to show only the post where there is no parent.
( attached screenshot: parent-view.png )
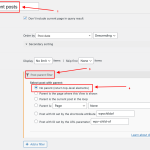
3. The child view, let's call it "View to show child posts", will be set to show the posts, with a parent query filter to show only the post where "Parent is the current post in the loop".
( attached screenshot: child-view.png )
4. The content in the loop editor section of the parent view will include the current post's title and the shortcode for the nested child view, like this:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<ul class="wpv-loop js-wpv-loop">
<wpv-loop>
<li>
[wpv-post-title]
[wpv-view name="view-to-show-child-posts"]
</li>
</wpv-loop>
</ul>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found][/wpv-no-items-found]
[wpv-layout-end]
5. The content in the loop editor section of the child view will include the current post's title and again the shortcode for the nested child view, like this:
(this way the loop will continue to show the child posts no matter how many levels of child/hierarchal posts are involved)
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<ul class="wpv-loop js-wpv-loop">
<wpv-loop>
<li>
[wpv-post-title]
[wpv-view name="view-to-show-child-posts"]
</li>
</wpv-loop>
</ul>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[/wpv-no-items-found]
[wpv-layout-end]
6. The last step would be to call the parent view through its shortcode, where you'd like to show this complete list:
[wpv-view name="view-to-show-parent-posts"]
I hope this helps and please let me know if you need any further assistance with this.
regards,
Waqar