I am trying to make the captions visible when displaying images in Lightbox from Toolset.
I am trying to follow Jamal's workaround in https://toolset.com/forums/topic/display-caption-image-in-lightbox/ but the links are all "hidden" so I can't really work out the answer. Can Jamal or someone else repeat the answer in a way that we call all access the examples? In particular, he says that the "trick is to add a data-title to the lightbox handler," but I have no idea what "lightbox handler" is being referred to.
I am working on this in a local development version of our site, so I cannot provide a link to what I am working on.
Hello,
I assume we are talking about Toolset "Image Slider" block, and you are using lightbox style.
If it is, you can try these:
1) Find and select the "Image Slider" block, in section "Advanced", input box "CSS Classes", add a CSS class name: my-slider
2) Setup the custom JS codes as below:
jQuery(function($){
var figure = $('.my-slider')
var caption = figure.find('figcaption').text()
var link = figure.find('a')
link.attr('data-title', caption)
})
And test again
No, we are using a Toolset Gallery block, which shows the Lightbox when you click on one of the images. I tried to add a "my-gallery" class to the gallery and then use the code you shared to add the captions (using "my-gallery" there too), but it did not work.
Can the captions be added to light boxes that are coming from galleries?
I found a way to do this for galleries. Let me know if you might suggest improvements...
jQuery(function ($) {
var gallery = $('#my-gallery-id')
gallery.find('li').each(function () {
var caption = $(this).find('figcaption').text()
$(this).find('figcaption').remove()
var link = $(this).find('a')
link.attr('data-title', caption)
})
})
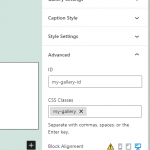
Note that this depends on my both setting the gallery to show captions and adding the ID "my-gallery-id" to the gallery. (For some reason that I don't understand, Toolset refused to save the class attribute for the gallery, so I had to use an ID instead).
I also wanted to remove the captions from the gallery itself, so I use the script to remove it as it adds it to the lightbox link.
To apply the custom CSS class name, you need to press "Enter" key, see my screenshot css-class-name.JPG
And I think your JS codes are good, thanks for sharing the solution, it will help other users