This thread is resolved. Here is a description of the problem and solution.
Problem: I would like to display an avatar image from a custom field, if that field has been set for the current post. If not, I would like to display a default image instead.
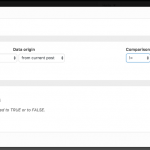
Solution: Use conditional statements that check the value of the avatar custom field. If the field is empty, show an image from your Media Library by using the Add Media button. If the field is not empty, show the custom field image using the Fields and Views button. Example:
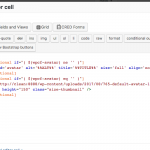
[wpv-conditional if="( $(wpcf-avatar) ne '' )"] [types field='avatar' alt='%%ALT%%' title='%%TITLE%%' size='full' align='none'][/types] [/wpv-conditional] [wpv-conditional if="( $(wpcf-avatar) eq '' )"] <img src="http://yoursite.com/wp-content/uploads/2017/08/765-default-avatar-150x150.png" width="150" height="150" class="size-thumbnail" /> [/wpv-conditional]
Relevant Documentation: https://toolset.com/documentation/user-guides/conditional-html-output-in-views/
https://toolset.com/documentation/customizing-sites-using-php/functions/#image
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 2 replies, has 2 voices.
Last updated by 7 years, 3 months ago.
Assisted by: Christian Cox.