I am using a container block in my custom-post template.
Inside the container I use some padding, a background and a heading.
All shows well when I am logged in but ....
with a guest user (not logged in) without padding and heading text color format.
I did reset Access rights in Toolset Settings and cleared cache and cookies in browser, but no change.
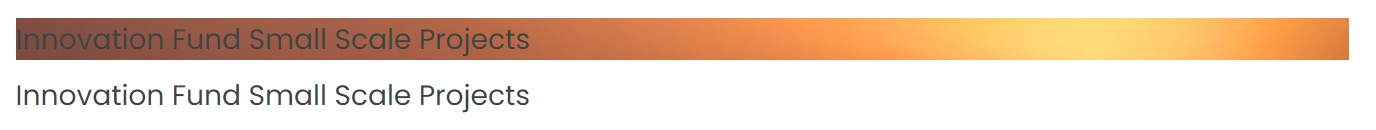
1st screenshot (165401.png) is how it should look and looks when logged in.
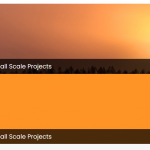
2nd screenshot (165449) when not logged in.
two TS containers, 1st with dynamic image as background and TS heading, 2nd with a solid background and TS heading, showing post title as in 1st.
Jamal mentioned that the issue may be caused by kadence blocks.
So, I eliminated all of them and recreated same combination of TS Container and TS Heading with only standard block (Columns) and the result IS THE SAME.
In my opinion, it is TS Container that overrides TS Heading formatting.
It turns out to be an issue with how the SG Optimizer plugin handles Javascript. The custom styles of Toolset blocks are added to the page using HTML, then they get converted to CSS using Javascript. Somehow, the optimization applied to Javascript conflicts with this.
In fact, after deactivating Javascript optimizations the issue is not reproducible anymore for logged-out users. The 3 optimizations I deactivated are in this screenshot hidden link
- Minify JavaScript Files: Minify your JavaScript files in order to reduce their size and reduce the number of requests to the server.
- Combine JavaScript Files: Combine your JavaScript files in order to reduce the number of requests to the server.
- Defer Render-blocking JS: Defer loading of render-blocking JavaScript files for faster initial site load.
Please check if this helps https://toolset.com/faq/how-to-use-optimization-plugins-with-toolset/
If it does not, we'll need to isolate this issue from your current website. I'll create a test site and let you reproduce the issue on it. Only then, I will be able to escalate it to our developers. On the other hand, we have some ongoing development regarding the optimization of assets.
Jamal,
thank you for really committed handling of my issue. And you solved it even if it was a problem "on my side" as I used the SG Optimizer plugin and did not check if it was causing the issue.
Thanks again!