Tell us what you are trying to do?
I followed the instructions for adding a map to a page (archive) with a view as source for the map markers. I set the settings for "adjust zoom and center to show all markers at once", which I assume is intended to achieve the same as "fitbounds" enabled with a shortcode.... but on my map for the archive view, although ALL listings are in the same general area (neighboring states), the intial map renders as a narrow, full width panorama of the earth, with my "marker cluster" centered all alone in the center..... so definitely not automatically zoomed in close as possible with all markers still in the frame. Not sure what i am missing, since set it up as a block, which is convenient for sure, i cant manually edit the shortcode and aside from that setting i dont see anything that would have an impact or make it start out so zoomed out unnecessarily......
Usually the setting "Adjust zoom and center to show all markers at once" is sufficient to zoom into a reasonable level to show all the markers at once when the map loads if the map is displayed without marker clustering. If marker clustering is enabled, there is another setting you can use to adjust the maximum zoom level where clustering is allowed. You can try that and see if it changes the initial display like you'd expect.
Otherwise, you can try some troubleshooting steps:
- Try adjusting the map height and width using set pixel values to see if this influences the initial zoom level
- If there are other maps on the same page, ensure the map IDs are all unique so there are no conflicting configurations
- Be sure there are no incomplete or invalid map marker configurations in the map block sidebar. Remove any markers that are not completely configured.
If you're not able to get the results you expect, please provide a URL so I can see what is happening.
hello,
i played with map height and width, no effect.
there is only one map assigned to the archive view.
there is only one map marker assigned to the map.
No change....
The site is being worked on with a maintenance mode for not logged in users, if there is a secure form i can give you front end login info and a link. dont laugh though, site migration and transition to wordpress/toolset is still rough looking haha.
Okay sure, I can log in and take a closer look. Private reply fields are enabled here so you can share login information securely. Please let me know where to find the map that is displayed incorrectly.
oops, that wasnt private. i dont think full wp admin or ftp access is necessary here, just wanted to provide standard user login info and the link to see the issue but that posted as a normal post apparently....
I'll activate a different set of private reply fields this time with some free text areas where you can share standard login information. You can add dummy information if necessary to any required fields.
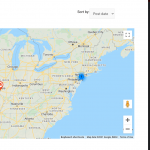
Aha, the map is not displayed when the page is initially loaded. I have to click the "map" button to toggle the map display mode. The hidden map is part of the problem here, because the Maps plugin attempts to calculate the optimum zoom level during the map initialization process. Those calculations rely on the map dimensions, which are ambiguous until the map is actually displayed. If I trigger the Maps reload_map function in the browser console after the map is displayed, the zoom level changes to something more like what I would expect to see (screenshot):
WPViews.view_addon_maps.reload_map("map-12");
So my first suggestion is to use that code to re-trigger the zoom level calculations after toggling to "map" display mode. I found some event handler code for the radio input, where I think you could call the reload_map function like so:
jQuery(document).ready(function(){
jQuery('input[type="radio"]').change(function(){
var inputValue = jQuery(this).attr("value");
var targetBox = jQuery("." + inputValue);
jQuery(".box").not(targetBox).hide();
jQuery(targetBox).show();
WPViews.view_addon_maps.reload_map("map-12");
});
});
You could add some conditional logic in there if you'd like to call the function only in map display mode, but it should not cause any JS error if you leave the code as-is. Let me know if this doesn't solve the problem and I can take a closer look.
Fantastic! that looks to have fixed the issue indeed. Many, many thanks and am glad it was a "small" but important thing that with your expertise was easy enough to notice and fix. My issue is resolved now. Thank you!