We are inserting a Smartslider 3 shortcode in a custom wysiwyg field for many pages on hidden link. The shortcode inserts a Smarslider on pages built with Elementor Pro.
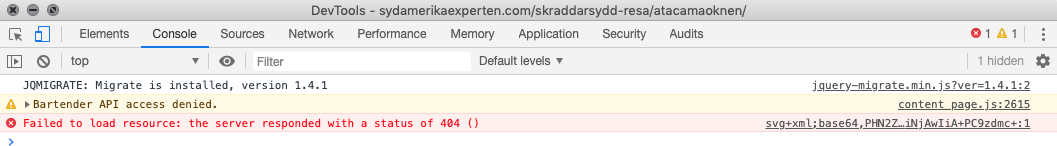
The Smartslider works fine for the user, but Toolset is removing the "data:" part of the URL that is pointing to Smartsliders base64 placeholder image. This results in a 404 error on each page where we have Smartsliders (see screenshot).
Why is Toolset removing the data protocol from base64 images? What can be done about this problem?
Link to a page where the issue can be seen: hidden link
Best regards,
Jan
I am not familiar with hidden link Placeholder Image encoding, and it sounds odd to me that Toolset would strip 3rd party content or code of features, even if it's uncommon to use base64.
I am sure there are particular steps to reach this issue, it sounds like straightforward replicable, but I don't know where to start yet to replicate it.
Could you instruct me on the steps you take precisely?
I have access to Elementor and Elementor PRO, and I am familiar with the basic usage of that plugin, and its integration with Toolset of course.
I'd need a working copy of hidden link, and instructions about how to use it so to reach the issue, as until now I had no chance to work with this software.
Can you attach a copy on the next private reply, maybe through a Dropbox or Google Drive link?
I will then be able to follow the eventual steps easily, and can then see the problem so to analyze it locally, and provide an eventual solution here in the forum.
It is possible that you render the images somehow with Toolset, and since we use native WordPress methods wherever possible, this might even be related to WordPress's filters.
Let's see what I can find - I enabled the necessary private forms.
The first thing to do would be to disable Elementor and use only the [smartslider3 slider=40] shortcode, in very basic post content.
Disable as well Toolset, and show on the front end what is expected to be seen.
This would mean we should result with a page that has a [smartslider3 slider=40] in it, which features images, that have a base64 placeholder, as far I understand, possibly not using Elementor or Toolset yet.
Then, we should activate Toolset to see if that data disappears, as stated in the ticket, as soon we display it with Toolset.
Could you set this example page so we are sure it's set up as expected, and we see the expected results?
I will then log in again, and gradually activate plugins to see when this starts to happen, as I understand it should happen as soon Toolset is used to display the ShortCode in a WYSIWYG.
It is entirely possible that we will have to use another method to display this, but the tests will show.
Could eventually perform the above tests steps?
Hi Beda,
I forgot to mention that Smartslider 3 works perfectly well with no base64 placeholder problem, as long as it is placed directly on a page. Check for example this page on the live site, where there is a Smartslider placed directly on the page with an Elementor Smartslider widget:
hidden link
I have disabled all the plugins apart from Smartslider on the staging site and switched to the standard Twentyninteen theme. I have also created a basic page and added a Smartslider to the page. It works fine and there is no issue with the base64 placeholder as you can see on this link:
hidden link
So the issue only occurs when displaying the SS3 via a Toolset custom field.
Regards,
Jan
I don't see any problem when I display such ShortCode ([smartslider3 slider=40]) in a Toolset Types Custom Field, please find an example here.
hidden link
It features no Console errors, and I believe (although I could not find it) the data: attribute is there. Can you indicate me where exactly this data: attribute appears (on the working or my example)?
As of now, I cannot see an error using the ShortCode in the WYSIWYG Field displayed with Toolset.
Do I misunderstand the issue?
Dear Beda,
When the SS3 shortcake was added in a block in the post, I dont get a 404 error. But when I activate Elementor and add the shortcode to the Toolset wysiwyg field below, the 404 error returns. See screenshot.
If I on the other hand add the SS3 slider inside Elementor and use their Smartslider widget, I dont get the 404 error.
So something is happening when we try to tell Elementor to fetch the SS3 from a Toolset field.
Regards,
Jan
Well, this was not happening with Toolset, as I had shown on the post.
I was under the understanding that "So the issue only occurs when displaying the SS3 via a Toolset custom field.", and that's not what is happening.
Please let me elaborate:
1. When we use Toolset to insert a Slider ShortCode in a WYSIWYG Field and display that Field in WordPress using Toolset's ShortCode, we see no other error but a row of CORS issues - which are not the errors we are handling here.
My observations, in this case, say "no issue".
You can see this here hidden link, hidden link
2. Activating Elementor does not break this
3. Styling the single post with Elementor adding the WYSIWYG Field does not break it, I did this here:
hidden link
I am not sure how to apply a Template to one post only for testing, can this be done so we can have above 2 examples (working) and the Template (as you outline, not working) to compare?
Thank you for your patience.
Hi Beda,
I might be confused here, but when I check the last example 3. where you have styled the post with Elementor and added the SS3 via the Toolset Field, I get the 404 error in that post relating to the missing data: part of the url.
Its messy to see because of all the CORS issue with the custom font pointing to the live site, but on the last line you can see the error in the screenshot I have attached. As far as I can see that refers to hidden link where data: is missing (leading to a 404 error), isn't it so?
Rgds/Jan
Finally, I found it. It's nested on my end, but I found it. My apologies for not seeing it before.
Failed to load resource: the server responded with a status of 404 () on hidden link
I am still not sure how this is related to an attribute stripped, and also I have reverted My example post once again to NOT use Elementor.
Please do not change it back again, if possible.
This is for comparison that WITH Toolset - it works.
==> It does not when Toolset's Field is printed using Elementor, and that's due to some filter in Elementor.
Most likely there is no solution for this.
Instead, try to use the ShortCode in a Text Widget of Elementor like this:
[types field='wysiwyg' output='raw' suppress_filters='true'][/types]
That will work as we can now suppress the filters, which can not be done in the Elementor widget.
Can you confirm?
Hi Beda,
It is such a mess with all the CORS errors, so it was easy to miss 🙂
I will test your suggestion, but to clarify so that I do it correctly:
Shall I add [types field='wysiwyg' output='raw' suppress_filters='true'][/types] in the toolset WYSIWYG field plus the SS3 shortcode after this? For example [types field='wysiwyg' output='raw' suppress_filters='true'][/types][smartslider3 slider=40]
Rgds/Jan
No, logically, in the Toolset WYSIWYG you put the [smartslider3 slider=40]
Then in Elementor Text Widget, you insert the WYSIWYG using the ShortCode instead of their Dynamic field options:
[types field='wysiwyg' output='raw' suppress_filters='true'][/types]
Note, the name above will not match your situation, you'll have to edit the ShortCode.
I am testing this at the moment, but I am probably not getting it right.
When you write "Note, the name above will not match your situation, you'll have to edit the ShortCode." I assume that you meant that 'wysiwyg' should be replaced with either the slug name of the custom field or the field name. To make it easy for myself I renamed the field smart and gave the slug the same name. Then I inserted [types field='smart' output='raw' suppress_filters='true'][/types] in the Elementor text widget.
The front end is then showing the shortcode for the Smartslider, but not the slider itself. What did I do wrong (I added screenshots). //Jan
It's the Slug.
I apologize if I seem to assume things you do not know - we are in a transition from "Edit manually" to "Just Insert" so to say, with the uprising of Gutenberg, and I forget that if you never used the "raw" ways of Toolset it used for years likely several things are simply unknown to you.
So, when you use Toolset's ShortCodes to display content, you would need to know about this 2 lists:
- https://toolset.com/documentation/customizing-sites-using-php/functions/ (Types Fields, PHP and ShortCode display)
- https://toolset.com/documentation/user-guides/views-shortcodes/ (Views ShortCodes)
Most of those you will know as/from blocks or Elementor Widgets but the usage is different in its nature.
Given the example I made, you'd replace "my_custom_field" with the SLUG of the Field as seen in Toolset > Custom Fields > My Group > Edit.
[types field='my_custom_field' output='raw' suppress_filters='true'][/types]
Now, this ShortCode can be placed wherever you can edit the text in a WordPress site.
This can be for example an Elementor Text Widget.
In there, just paste above shortcode, then save the Elementor Editing screen - if you store content in your WYSIWYG you will now see that where Elementor displays the ShortCode [types field='my_custom_field' output='raw' suppress_filters='true'][/types] that we used in a text widget.
It will not produce the error on the front end.
Please let me know if more details are required - I understand you know Toolset from the more modern aspect, I will keep this in mind 🙂
Thanks for explaining and I think that I have done exactly as you say, but I still don't get the front end to display the slider. It only displays the shortcode in the front end.
I even created a new custom filed, which has the SLUG test_field, to make sure that it wasn't anything wrong with the previous field.
I then inserted [types field='test_field' output='raw' suppress_filters='true'][/types] in the Elementor text widget and saved.
When I view the page in the front end: hidden link the slider is not displaying as I would expect. It only shows the shortcode from the custom field.
//Jan
Well, that's odd. It worked on the test post I tested.
However, since a minute or 2 I was logged out on your site and cannot access anymore.
Username or Email Address
Can you re-instantiate the access?