I am trying to:
Display a custom taxonomy TermMeta in a View. hidden link
Link to a page where the issue can be seen:
hidden link
I expected to see:
Just the Termmeta field (hero image).
Instead, I got:
1. As a test to see if I can retrieve any kind of data, I manually set to a Term - Result: Nothing (if there is no accompanying Taxonomy Title or Taxonomy ID.)
2. If set as View - Nothing
Side note:
* I feel like I would love to understand how to combine different aspects of Taxonomy Term Filters (and Post Filters) as I believe this could be the solution. Specifically the "Set by URL" and "Set by ID" parameters combined with the ID, or SLUG shortcodes?
I couldn't find an end-to-end or comprehensive video of how to use these together, is there a link that you could refer me that could help me see the whole picture.
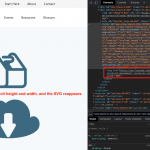
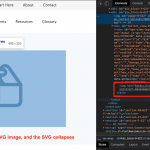
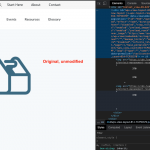
Okay the strange behavior you are seeing here is not directly related to Views' Query Filters, or even Toolset, really. It has to do with the fact that you're using an SVG file as the image tag source but no size attributes applied to the image tag. Use the browser inspector to check the View contents before and after removing the other shortcoees. The image tag is still present when you remove the other elements from the loop. Take a look at my screenshots here. You can see in the browser inspector when I remove all the content from the View's loop except one SVG image tag, the image disappears. If I then add an explicit height and width to the image tag, the image reappears.
So I think the strange behavior here is related to markup, CSS, and HTML rendering of SVG elements. Once the image size issue is fixed, you should see more predicatable behavior when manipulating Views filters. I would try setting explicit height and width values in the Types termmeta shortcode using pixels or percentages, or use a CSS class to define the size of this image.
I feel like I would love to understand how to combine different aspects of Taxonomy Term Filters (and Post Filters) as I believe this could be the solution. Specifically the "Set by URL" and "Set by ID" parameters combined with the ID, or SLUG shortcodes?
These dynamic options allow you to use the same View to display a termmeta field from different terms. "Terms with ID set by the URL parameter:" means that you determine which term will be included in the View results based on a URL parameter, like "termsfilter". The "termsfilter" part is arbitrary, it's whatever name you choose to use for the URL parameter. Let's say you configure the Query Filter to respond to a URL parameter "termsfilter". You can pass different term IDs into the URL parameter to influence which term will appear in the View results. Say your taxonomy has 3 terms with IDs 123, 234, and 345. The URLs you would use on the site would be:
https://yoursite.com/page-with-view/?termsfilter=123
https://yoursite.com/page-with-view/?termsfilter=234
https://yoursite.com/page-with-view/?termsfilter=345
Each of those URLs would produce different results in the View, so different termmeta fields would be displayed on the page.
"Terms with ID set by a shortcode attribute" is a similar in that it is a way to display different results dynamically, but instead of using URL parameters to determine which term will appear in the results of the View you use shortcode attributes:
[wpv-view name="Your Taxonomy Term View" termsfilter="123"]
[wpv-view name="Your Taxonomy Term View" termsfilter="234"]
[wpv-view name="Your Taxonomy Term View" termsfilter="345"]
Again, termsfilter is arbitrary. You can also combine shortcodes in this approach, like so:
[wpv-view name="Your Taxonomy Term View" termsfilter="[some-custom-shortcode][/some-custom-shortcode]"]
This would allow you to pass in the term ID based on some other custom shortcode.
Hi Christian,
Much appreciate your wonderful reply, I was able to modify the field attributes to 'thumbnail' and it showed up great. But, when I tried to configure a 'custom dimension', the SVG seems like it blows up.
Reproduction steps: hidden link
Would I need to pre-register image dimensions via a code snippet and then have the Views reference that instead? (I hope not, that seems very cumbersome and not flexible in case layouts change and legacy dimensions get riddled behind.)
The other one is related to the Custom Taxonomy filters. I was able to successfully generate elements that are constrained by the taxonomy term, but only via the ?terms-filter=[ID] and wanted to know if there's a way to produce the same result, but without the URL parameters?
Reproduction steps: hidden link
Please let me know if you have any questions. Thank you!
Would I need to pre-register image dimensions via a code snippet and then have the Views reference that instead? (I hope not, that seems very cumbersome and not flexible in case layouts change and legacy dimensions get riddled behind.)
Yes that seems like overkill. It's quirky mostly because SVG as an image source is quirky. If I wanted to display an SVG image from a termmeta field, I would choose one of the default preset sizes when I insert the termmeta field shortcode, then use my own CSS classes to scale/resize the SVG graphic. You can add arbitrary CSS classes to the output via the "class" attribute:
[types termmeta='hero-img-tax' class='width-50-px height-50-px' title='%%TITLE%%' alt='%%ALT%%' size='thumbnail' resize='crop'][/types]
This will add the CSS classes width-50-px and height-50-px to the image tag produced by the shortcode. Then apply the height and width CSS styles in the CSS code for .width-50-px and .height-50-px to override the image tag's height and width attributes.
The other one is related to the Custom Taxonomy filters.
Okay I've split filters questions into a separate ticket so we can discuss in more detail: https://toolset.com/forums/topic/taxonomy-views-and-term-filters/
Our policy here is one issue per ticket, and I would like to focus on SVGs in Types termmeta fields in this ticket. This policy helps us keep the forum organized, and helps other users find answers to similar questions. Thanks for understanding - I'll follow up in the new ticket shortly.
My issue is resolved now. Great suggestion and works like a charm. Thank you Christian!