Hi,
I'd like to have a custom marker based on my custom taxonomy "tipus".
I've tried this:
https://toolset.com/forums/topic/different-map-markers-based-on-custom-taxonomy/
https://toolset.com/forums/topic/different-map-markers/
https://toolset.com/forums/topic/different-custom-marker-in-a-map-based-on-a-custom-taxonomy/
With no luck. I've a page with a View and a Map. This view has a loop, with classic editor, and there I use my conditionals
<div class="is-layout-flex wp-container-19 wp-block-columns list-ubicacio tipus-[wpv-post-taxonomy type="tipus" format="slug"]">
<div class="is-layout-flow wp-block-column list-image" style="flex-basis:55%">
[wpv-conditional if="( '[wpv-post-featured-image output="url"]' ne '' )"][wpv-post-featured-image size="custom" width="500" height="350" crop="true"][/wpv-conditional]
[wpv-conditional if="( '[wpv-post-featured-image output="url"]' eq '' )"] [/wpv-conditional]
[/wpv-conditional]
</div>
<div class="is-layout-flow wp-block-column list-data">
<h2 class="has-text-align-left">[wpv-post-title]</h2>
<p class="list-claim">[types field='frase-descriptiva'][/types]</p>
<div class="is-layout-flex wp-container-17 wp-block-columns">
<div class="is-layout-flow wp-block-column" style="flex-basis:33.34%">
[wpv-conditional if="( $(wpcf-safe-travel) eq '1' )"]<img decoding="async" loading="lazy" src="hidden link" alt="" class="list-icona">[/wpv-conditional]</div>
<div class="is-layout-flow wp-block-column" style="flex-basis:33.34%">
[wpv-conditional if="( $(wpcf-safe-travel) eq '1' )"]<img decoding="async" loading="lazy" src="hidden link" alt="" class="list-icona">[/wpv-conditional]
</div>
<div class="is-layout-flow wp-block-column" style="flex-basis:33.33%"></div>
</div>
<div class="tb-fields-and-text tipus" data-toolset-blocks-fields-and-text="3e1d2592ce20bdf2bf813c9dfa44c991">
<p>[wpv-post-taxonomy type="tipus"]</p>
</div>
<div class="capacitat">
[types field='capacitat' format='FIELD_VALUE'][/types] <span class='et-pb-icon'></span>
</div>
</div>
</div>
[wpv-conditional if="( has_term('Incentius', 'tipus', null) eq 1)"]
[wpv-map-marker map_id='map-12' marker_id='marker-[wpv-post-id]' marker_field='wpcf-adreca' marker_icon='//my-domain/wp-content/uploads/2022/11/POI_incentius.png'][wpv-post-title][/wpv-map-marker][/wpv-conditional]
[wpv-conditional if="( has_term('Gastronomia', 'tipus', null) eq 1)"]
[wpv-map-marker map_id='map-12' marker_id='marker-[wpv-post-id]' marker_field='wpcf-adreca' marker_icon='//my-domain/wp-content/uploads/2022/11/POI_gastronomia.png'][wpv-post-title][/wpv-map-marker][/wpv-conditional]
[wpv-conditional if="( has_term('Allotjaments', 'tipus', null) eq 1)"]
[wpv-map-marker map_id='map-12' marker_id='marker-[wpv-post-id]' marker_field='wpcf-adreca' marker_icon='//my-domain/wp-content/uploads/2022/11/POI_allotjaments.png'][wpv-post-title][/wpv-map-marker][/wpv-conditional]
"tipus" is my taxonomy.
I also declared has-term as frontend and conditional.
My page is hidden link
Thank you!
Hi,
Thank you for contacting us and I'd be happy to assist.
To troubleshoot this, I'll need to see how this view is set up in the admin area. Can you please share temporary admin login details, in reply to this message?
Note: Your next reply will be private and making a complete backup copy is recommended before sharing the access details.
regards,
Waqar
Hi Waqar,
did you see my credentials?
Thank you!
The admin access details worked, thank you.
I'm currently running some tests on my website with a similar setup and will share the findings, as soon as this testing completes.
Thank you for your patience.
Thank you for waiting.
During troubleshooting, I was able to make the conditional statements work, after the following changes:
1. The function name added at WP Admin -> Toolset -> Settings -> Front-end Content, was "has-term" when it should be 'has_term'. I've added the correct one now.
( screenshot: hidden link )
2. The taxonomy name 'Tipus' in the conditional statement needed to be changed to the taxonomy slug 'tipus'.
For example:
[wpv-conditional if="( has_term('Incentius', 'Tipus', null) eq 1)"]
Becomes:
[wpv-conditional if="( has_term('Incentius', 'tipus', null) eq 1)"]
You can see the different map markers being used on the page, after these changes.
Hi Waqar,
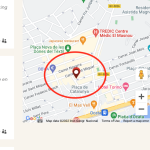
this looks very well! I've been able to insert my marker, but I don't know why it seems to be a normal, a default marker, besides it. I attach you an image. Maybe I have to adjust custom marker size? Now it's a 22x32 px transparent PNG.
Thank you!
Hi,
in fact, now it seems that my marker is besides the default one. Do I need to do something in Map in page, in block editor? Also, it seems default zoom is very big, but this seems another issue.
Thanks,
The default map markers were coming from the settings of the "Map" block used in the page's content.
( screenshot: hidden link )
I've unset that option and now only the conditional map markers coming from the view's loop are showing.
As for the map's default zoom level, it can be controlled from the same "Map" block's settings too. Currently, the "Adjust zoom and center to show all markers at once" option is checked, which automatically sets the initial zoom level based on the available map markers so that they all can fit it.
If you'll disable that option, you'll see the option to manually set the initial zoom level.
Great! It works, thank you!